SFTPを使用してローカルで保存したソースコードをリモートサーバへ反映させる方法

はい、hebiです。
Visual Studio Codeで修正したソースコードをCtrl +Sで保存した際に、瞬時にサーバに適用させる方法を記事にしたいと思います。
修正したソースコードをWinSCP等で適用するのはとてもめんどくさいので、この仕組みはとても便利です。
サーバー側環境作成
ファイル転送を実現するために環境を構築します。
OpenSSHのインストール
ファイル転送を実現するためにOpenSSHをインストールします。
sudo yum install openssh-serverサービス起動
サービスを起動します。
sudo service sshd startサービス自動起動設定
サーバーが再起動した際に自動的に立ち上がるように設定します。
sudo chkconfig sshd on以上でサーバ側のインストールは完了です。
Visual Studio Codeの設定
Visual Studio Codeで保存した場合にソースコードを瞬時にアップするための設定を行います。
SFTP拡張機能のインストール
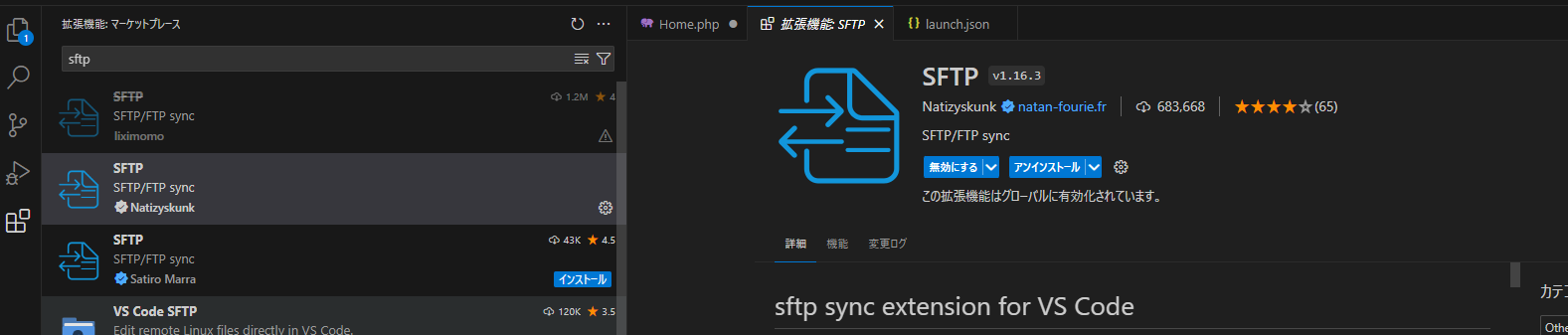
Visual Studio Codeの拡張機能「SFTP」をインストールします。

この拡張機能を使用すると、ローカルマシンとリモートサーバー間でファイルを同期することができます。
sftp.jsonファイル作成
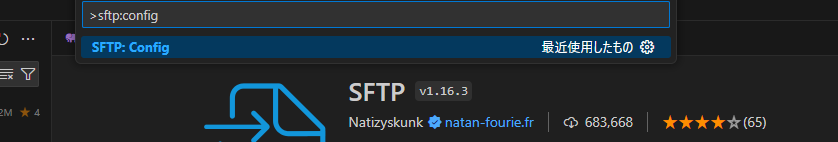
Visual Studio Code上で「Ctrl + Shift + p」を押します。(Macの場合はCmd+Shift+P)
検索窓にsftp:configと入力して候補に出てくる「SFTP:Config」を選択すると、sftp.jsonが作成されます。


sftp.json修正
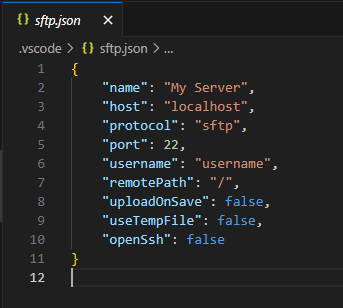
sftp.jsonを以下のように修正します。
{
"name": "My Server",
"host": "192.168.1.1",
"protocol": "sftp",
"port": 22,
"username": "ec2-user",
"remotePath": "/var/www/html/my_codeigniter_project",
"privateKeyPath": "C:\\key\\codeigniter\\test.pem",
"uploadOnSave": true,
"ignore" : [
"**/.vscode/**",
"**/.git/**"
]
}
- host:Amazon Linux 2023のIPまたはホスト名を入力します。
- username:Amazon Linux 2023のログインユーザ名を入力します。
- remotePath:サーバの保存先を入力します。
- privateKeyPath:Amazon Linux 2023のEC2を作成した際のpemファイルのパスを入力します。
- uploadOnSave:trueにするとローカルマシンでファイルを変更して保存すると、変更内容が即座にリモートサーバーに反映されます。
- ignore:除外したいフォルダを指定します。
以上でVisual Studio Codeの設定完了です。
ソースコード転送確認
ではソースコードを保存してサーバ上に転送されることを確認してみましょう!
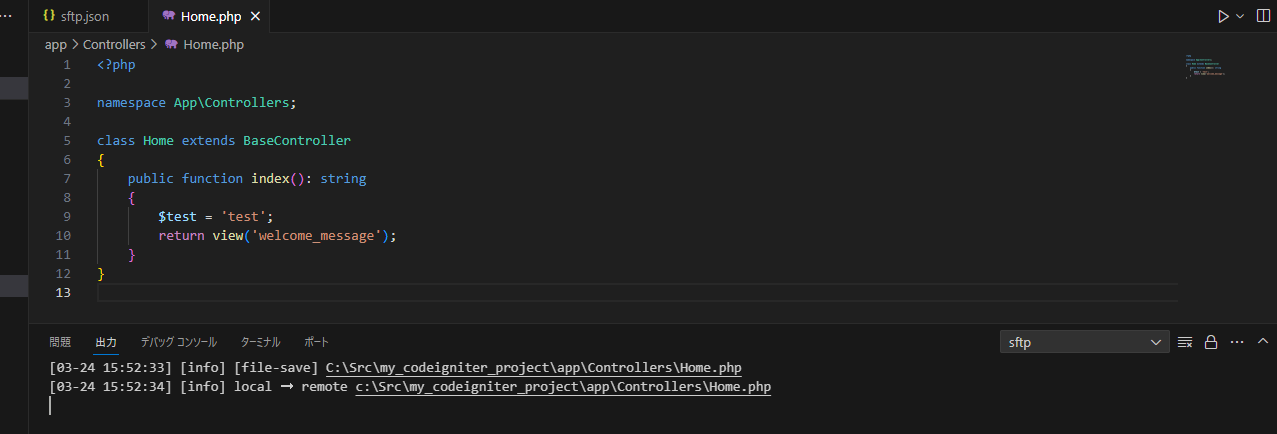
「出力」「sftp」の状態でCtrl + Sで保存すると、local → remoteのようなログが表示されます。

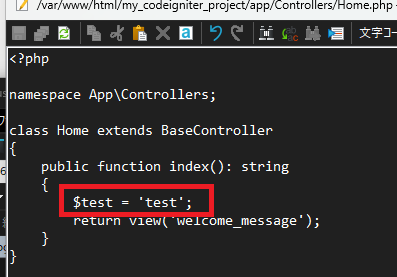
サーバ上のソースコードを開いて確認してみましょう!

変更した内容が適用されていると思います!
最後に
うまく転送されましたでしょうか?
この設定を行うことで、修正したらUP、修正したらUP…..のようなめんどくさい作業はなくなると思います。
ぜひ利用してみてください。
最後までお読みいただきありがとうございました(^^)/