ReactとBootstrapでレスポンシブな画面作成

はい、hebiです。
本記事はデザインのお話になります。
近年、PC、タブレット、スマートフォンなど、さまざまなデバイスが誕生してきたなかで、Webサービスは適切に表示されるように対応する必要が出てきました。
そこで、ReactではBootstrapを使用することで適切に表示されるように対応することができます。
Bootstrapを使ってどのようにしてレスポンシブな画面を作成するのかを記事にしたいと思います。
また、レスポンシブだけではなく、Bootstrapのコンポーネントも一部ご紹介したいと思います
Reactの環境構築がまだの方は以下の記事をどうぞ!

Bootstrapとは

色々なデバイスを考慮するのって結構難しそうだなぁ。
Bootstrapを使うと簡単にできるの?
そもそもBootstrapてなに??

Bootstrapは、Twitterが開発したオープンソースのフロントエンドフレームワークじゃ。HTML、CSS、JavaScriptを使用して、レスポンシブで美しいWebサービスを構築することができるのじゃよ。
早速じゃが、インストールして使ってみるとしよう。
react-bootstrapのインストール
ReactでBootstrapを利用するためにreact-bootstrapとbootstrapを以下のコマンドでインストールします。
npm install react-bootstrap bootstrapテンプレートコンポーネント作成
ホーム画面、編集画面などの全ての画面をレスポンシブにするためにテンプレートコンポーネントを作成します。
TemplatePage.tsxの作成
「src/components」フォルダにTemplatePage.tsxを作成します。
Bootstrapを定義
Bootstrapを利用できるようにするために以下をインポートします。
import { Navbar, Nav, Container, Row, Col } from "react-bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";TemplatePageには以下3つの構成で作成します。
- ナビゲーションバー
- コンテンツ領域
- フッター
まずはナビゲーションバーを作成しましょう。
ナビゲーションバーの作成
ホーム画面、編集画面い遷移できるためのナビゲーションバーを作成します。
<Navbar bg="dark" variant="dark">
<Container>
<Navbar.Brand href="home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="home">Home</Nav.Link>
<Nav.Link href="edit">Edit</Nav.Link>
</Nav>
</Container>
</Navbar>- bg=”dark”にて黒色を指定しています。
- Navbar.Brandにはロゴを指定し、そのロゴをクリックしたらホーム画面へ遷移するようにしています。
- Navにてホーム画面、編集画面のリンクを表示するようにしています。
コンテンツ領域の作成
Container内にPropsで受け取ったchildrenを配置します。
このchildrenがホーム画面や編集画面のコンポーネントに該当します。
<Container
style={{ minHeight: "calc(100vh - 56px - 56px)", paddingTop: "16px" }}
>
{props.children}
</Container>minHeightには、ヘッダーとフッターを差し引いたデバイス領域を指定しています。paddingTopはナビゲーションとの余白です。
フッターの作成
フッターを作成します。ほぼほぼHTMLと同じなので説明は割愛します。
<footer className="bg-dark text-light text-center py-3">
© 2024 hebi Company
</footer>以上でテンプレートコンポーネント作成完了です。
完成形は以下です。
// Template.tsx
import React, { ReactNode } from "react";
import { Container, Navbar, Nav, Row, Col } from "react-bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
interface TemplateProps {
children: ReactNode;
}
const TemplatePage = (props: TemplateProps) => {
return (
<>
<Navbar bg="dark" variant="dark">
<Container>
<Navbar.Brand href="home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="home">Home</Nav.Link>
<Nav.Link href="edit">Edit</Nav.Link>
</Nav>
</Container>
</Navbar>
<Container
style={{ minHeight: "calc(100vh - 56px - 56px)", paddingTop: "16px" }}
>
{props.children}
</Container>
<footer className="bg-dark text-light text-center py-3">
© 2024 hebi Company
</footer>
</>
);
};
export default TemplatePage;
ホーム画面コンポーネントへ適用
作成したテンプレートをホーム画面に適用させます。
import CustomButton from "./CustomButton";
import TemplatePage from "./TemplatePage";
const HomePage = () => {
const onClick = () => {
alert("保存しました");
};
return (
<TemplatePage>
<div>ホーム画面</div>
<CustomButton width="100px" onClick={onClick}>
保存
</CustomButton>
</TemplatePage>
);
};
export default HomePage;同じように編集画面にも適用しましょう。
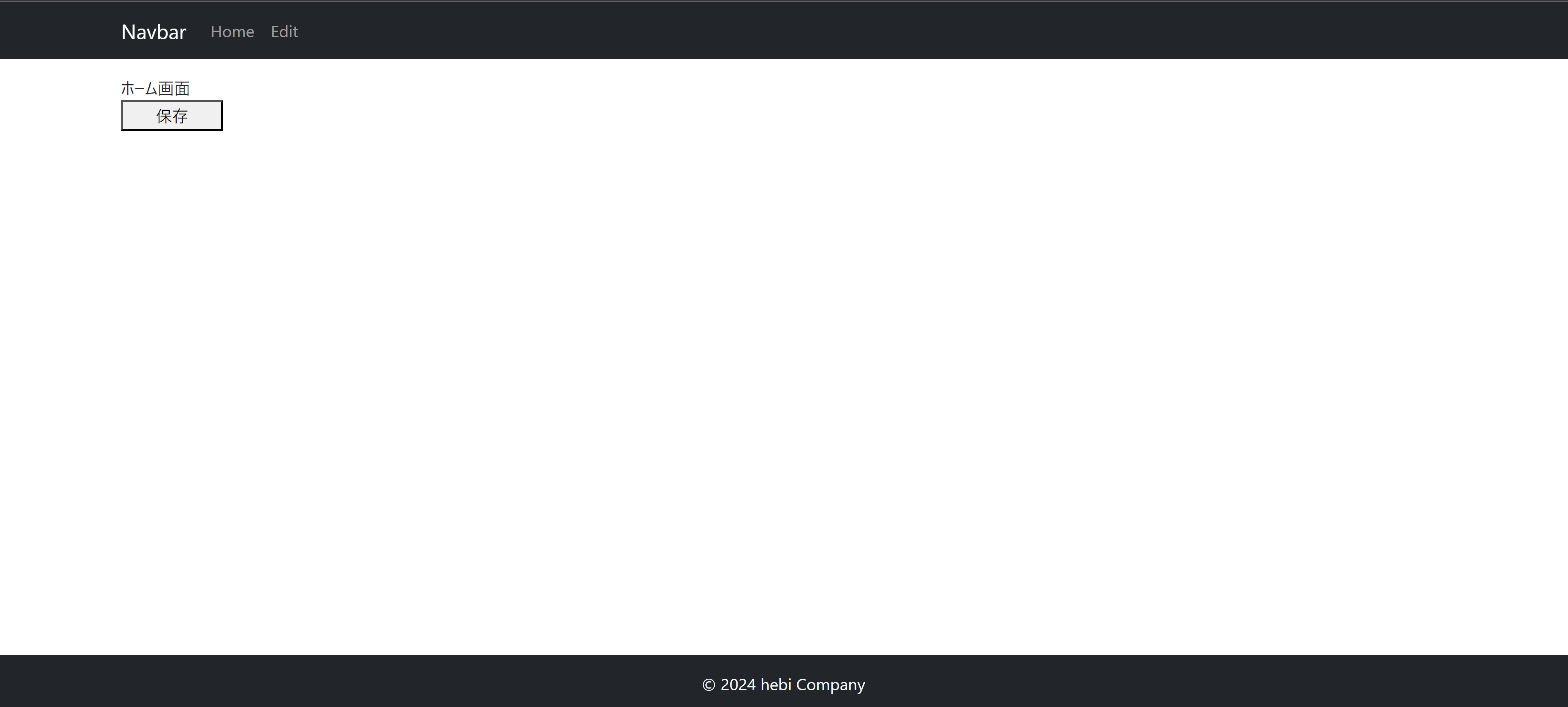
レスポンシブ確認

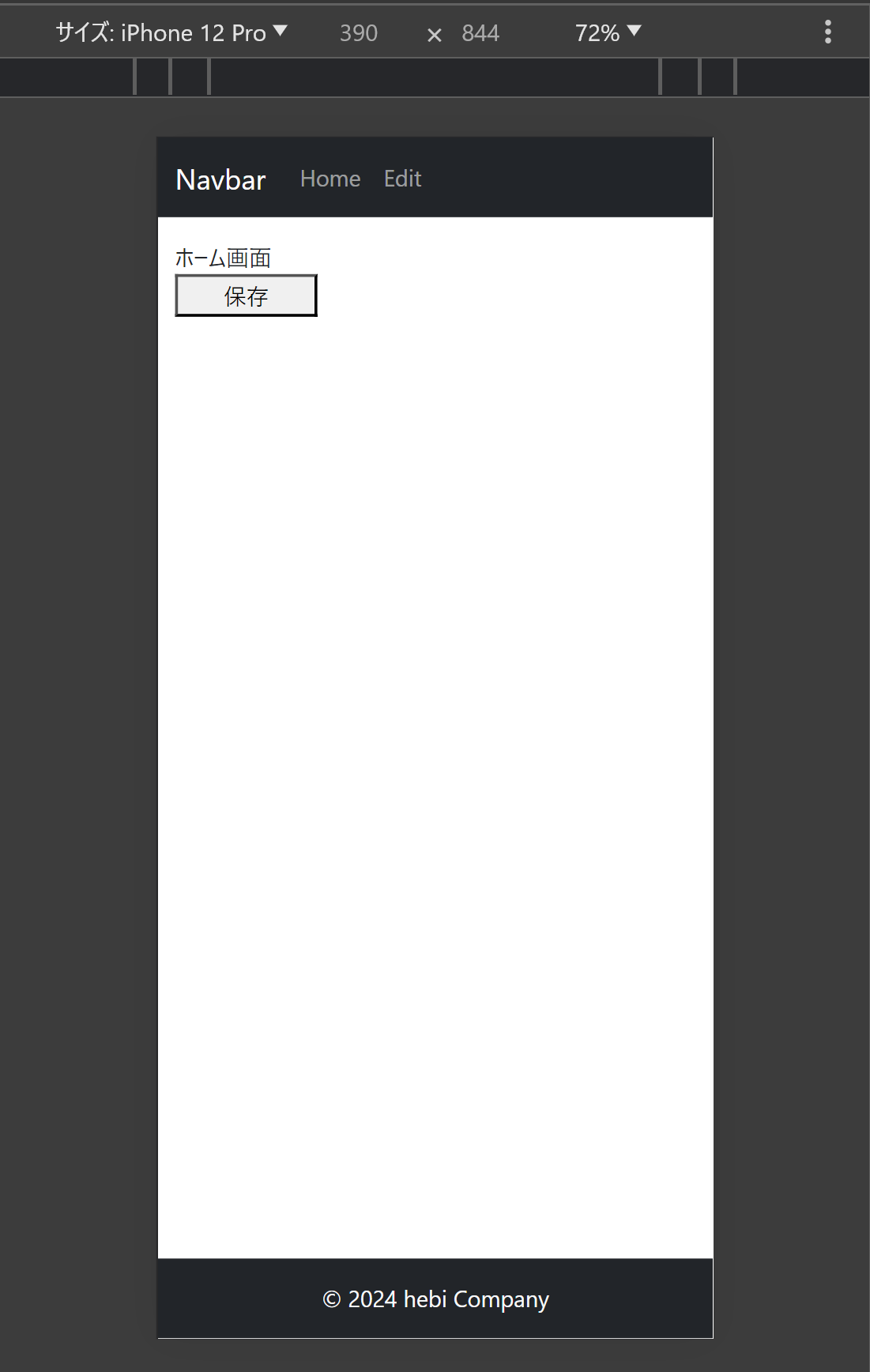
ヘッダー、フッターが表示され、コンテンツ領域内にホーム画面コンポーネントが表示されたぞ!


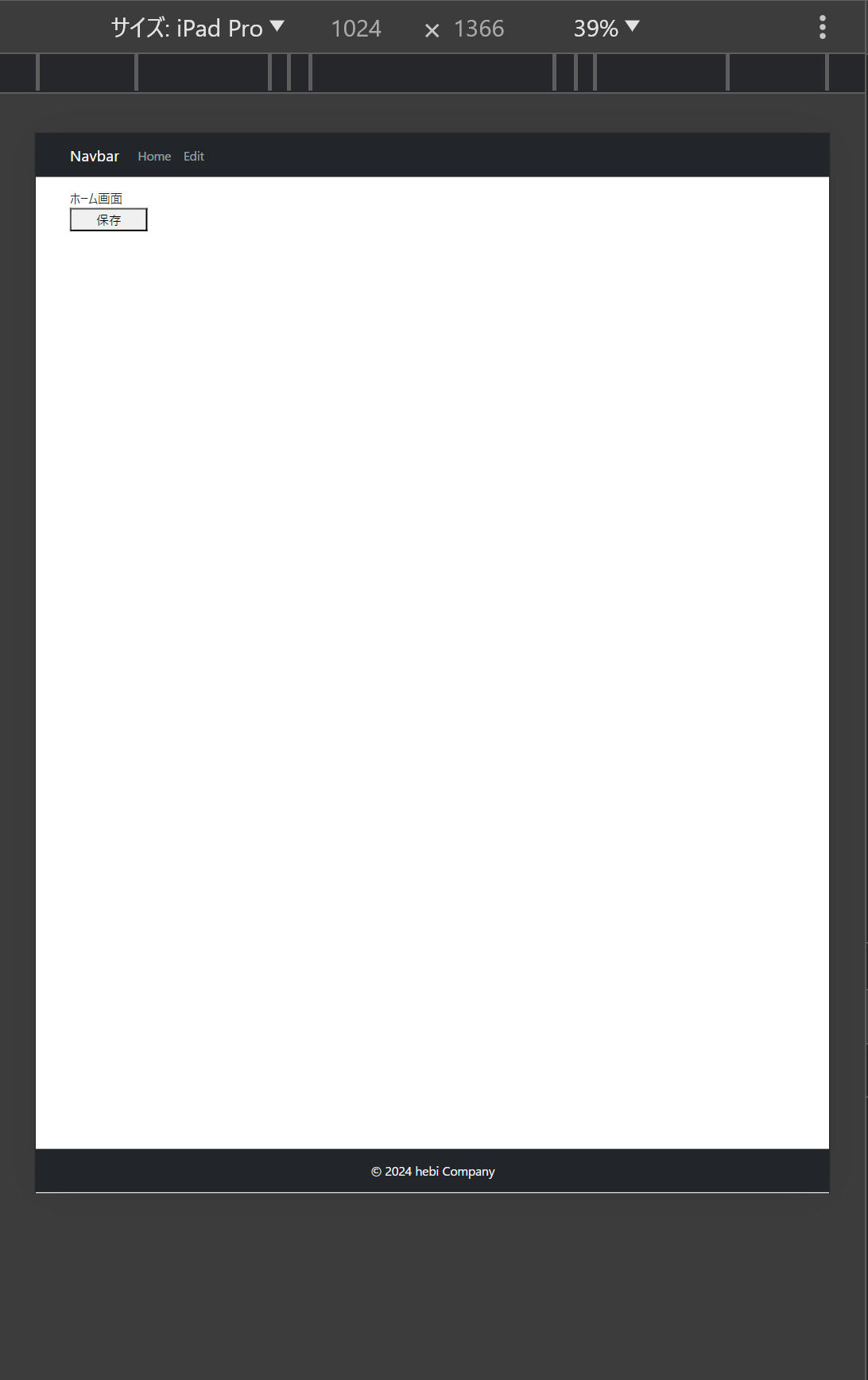
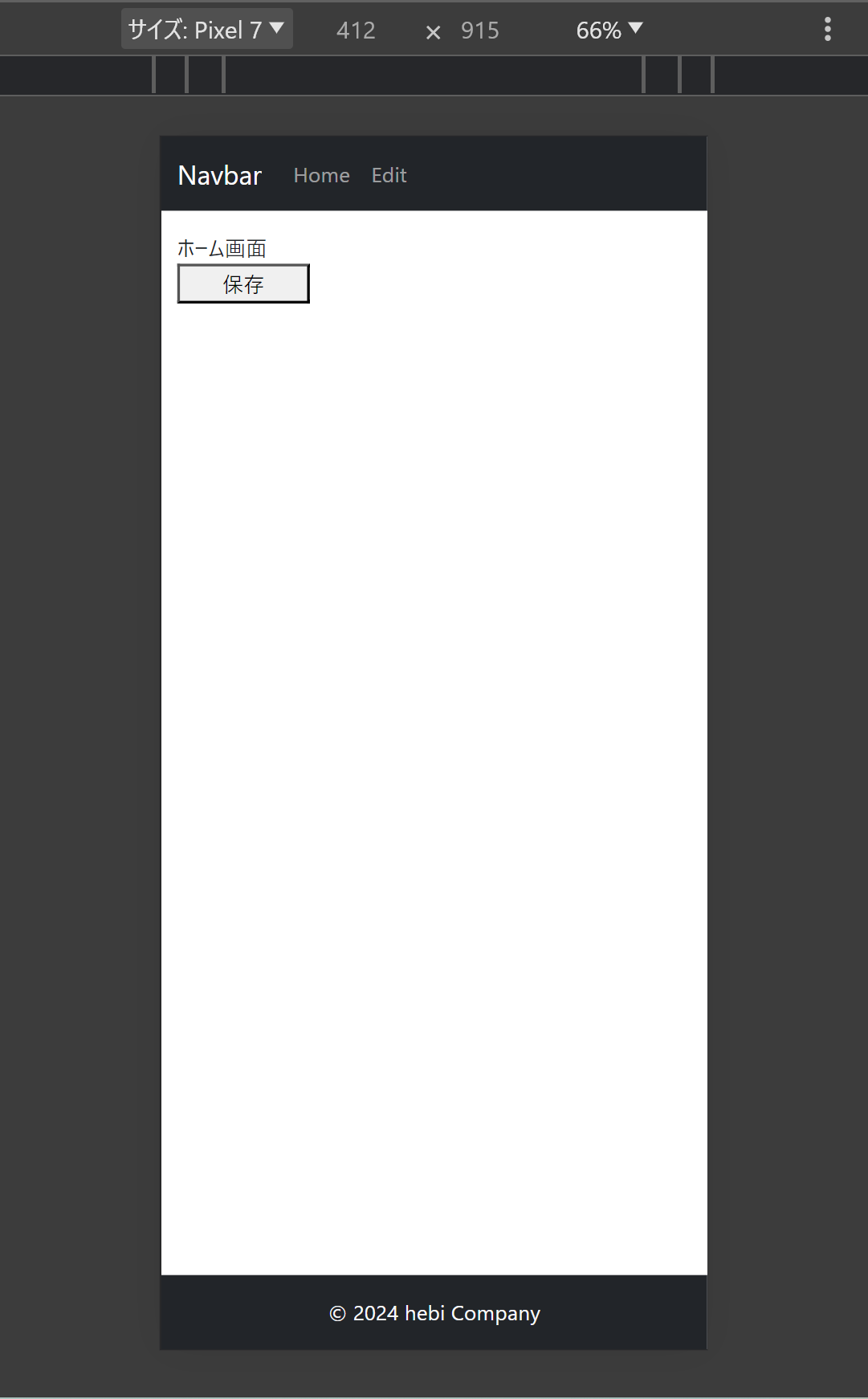
「F12」を押してiPhon、iPadやPixelで表示してみるのじゃ。




おお、デバイスによって綺麗に表示された!

ContainerはBootstrapのグリッドシステムの中核をなす要素の一つで、適切な幅で表示する役割を果たすのじゃよ。
その他スタイルの適用

グリッドシステムについては良く分かったけど、他にできる事はあるの?

react-bootstrapには様々なコンポーネントが準備されているじゃ。
ではその中のButtonコンポーネントを使ってみるぞ。
Buttonコンポーネント
CustomButtonにButtonコンポーネントを適用してみましょう。
CustomButtonについては以下の記事を参考ください。

import React from "react";
import { Button } from "react-bootstrap";
interface ButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {
width?: string;
}
const CustomButton = (props: ButtonProps) => {
return (
<Button style={{ width: props.width }} {...props}>
{props.children}
</Button>
);
};
export default CustomButton;
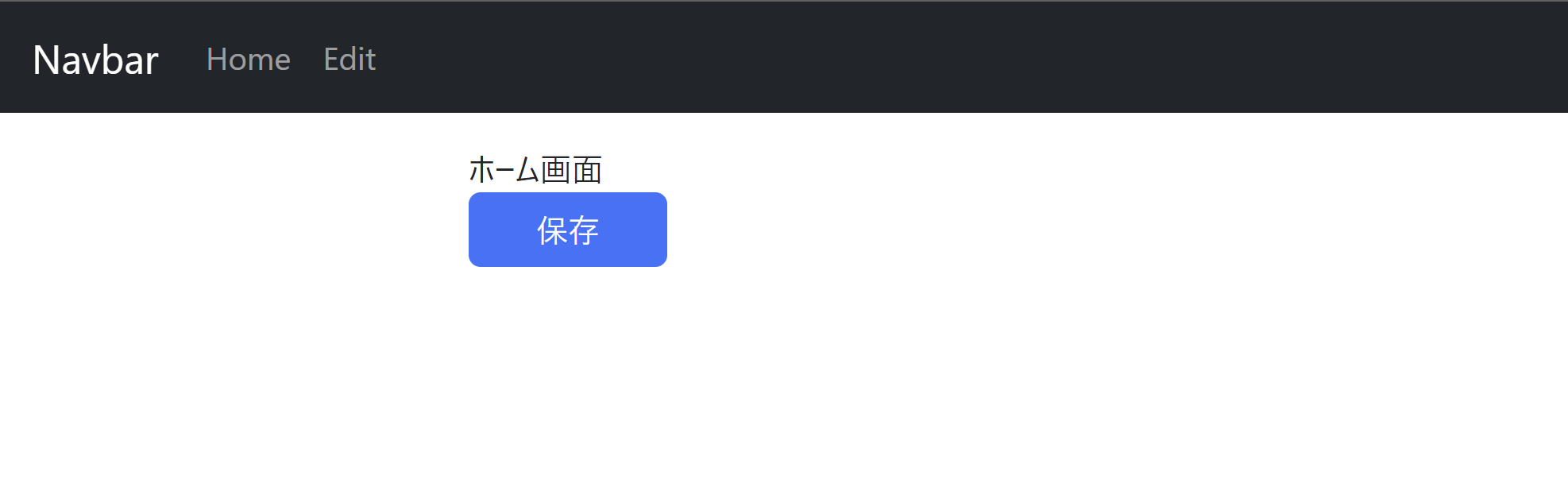
Buttonを利用することで綺麗なスタイルで表示されるようになりました。


様々なコンポーネントが準備されているので色々試してみてくれ。

最後に
いかがだったでしょうか。ReactでBootstrapを使うことで簡単にレスポンシブな画面を作成することができました。
また、便利なコンポーネントを利用することで開発コストを大幅にカットできるので、Bootstrapを開発ライブラリの一つとして採用していただければと思います。
次はサーバー側のお話です。サーバーからデータを取得するためのWebAPIを作りましょう(^^)/

最後までお読みいただきありがとうございました(^^♪