【React】axiosでサーバーからデータを取得する方法

はい、hebiです。
ReactでaxiosというライブラリでWebAPIを実行し、サーバーからデータを取得する方法を記事にしたいと思います。
WebAPIについては、以下の記事で作成方法を紹介しています!

作業に入る前にaxiosについて説明します。
axiosとは

WebAPIをサーバーで作成したけど、どうやって実行したらいいんだ?

axiosはReactで簡単にWebAPIを実行できるHTTPクライアントライブラリなのじゃ。ブラウザからWebAPIを簡単に実行することができるのじゃよ。
axiosは送受信でJSONデータに自動変換してくれるためデータの処理がしやすくなっています。
axiosでデータを取得
ではaxiosでデータを取得する方法を説明します。
以下のコマンドでaxiosをインストールします。
npm install axiosaxios、useState、useEffectを定義します。
useStateはaxiosで受け取ったデータを管理するために利用します。
useStateについては以下の記事をどうぞ。

useEffectは画面表示時にデータを取得するために利用します。
import React, { useState, useEffect } from "react";
import axios from "axios";axiosで受け取るデータの型を定義します。
interface UserData {
customer_id: number;
name: string;
email: string;
phone: string;
}axiosは非同期で実行されるため、処理中を示すフラグ、エラーが発生した場合の値、取得したデータをuseStateで準備します。
// axios実行中用にloadingフラグを定義
const [loading, setLoading] = useState(true);
// エラーが発生した場合のエラーを定義
const [error, setError] = useState<string | null>(null);
// axiosで取得して格納するデータを定義
const [users, setUsers] = useState<UserData[]>([]);useEffect内でaxiosを実行してデータを取得します。
useEffect(() => {
// 非同期関数を定義して、データを取得します
const fetchData = async () => {
try {
// データを取得するWebAPIのエンドポイントを指定します
const response = await axios.get("http://localhost:3001/users");
// データを取得したら、状態にセットします
setUsers(response.data);
} catch (error) {
// エラーが発生した場合は、エラーを状態にセットします
setError("データの取得中にエラーが発生しました。");
} finally {
// ローディング状態を解除します
setLoading(false);
}
};
// fetchData関数を呼び出してデータを取得します
fetchData();
}, []); // useEffectの第二引数に[]を指定することで、画面表示時1回のみ実行します
データ取得中はLoading…の文字を表示するようにします。
axiosの取得が完了するとsetLoading(false)を実行しloadingがfalseになるので、次の処理に進むような作りにしてます。
if (loading) {
return <div>Loading...</div>;
}axiosエラーになった場合にエラーメッセージをレンダリングするようにします。
if (error) {
return <div>{error}</div>;
}axiosで取得したユーザ情報を画面に表示します。
ユーザ情報は配列で取得しているので、mapを使ってループ処理でデータを列挙してます。
return (
<TemplatePage>
<h2>ユーザーデータ</h2>
<ul>
// mapを利用してusers内にあるデータ分ループ処理を行う
{users.map((user, index) => (
<>
<li key={index}>
// 名前、メールアドレス、電話番号を表示
{user.name} {user.email} {user.phone}
</li>
</>
))}
</ul>
<CustomButton width="100px" onClick={onClick}>
保存
</CustomButton>
</TemplatePage>
);以上でデータ取得処理完了です。
以下が完成形です。
import React, { useState, useEffect } from "react";
import CustomButton from "./CustomButton";
import TemplatePage from "./TemplatePage";
import axios from "axios";
const HomePage = () => {
interface UserData {
customer_id: number;
name: string;
email: string;
phone: string;
}
const [loading, setLoading] = useState(true);
const [error, setError] = useState<string | null>(null);
const [users, setUsers] = useState<UserData[]>([]);
useEffect(() => {
// 非同期関数を定義して、データを取得します
const fetchData = async () => {
try {
// データを取得するAPIのエンドポイントを指定します
const response = await axios.get("http://localhost:3001/users");
// データを取得したら、状態にセットします
setUsers(response.data);
} catch (error) {
// エラーが発生した場合は、エラーを状態にセットします
setError("データの取得中にエラーが発生しました。");
} finally {
// ローディング状態を解除します
setLoading(false);
}
};
// fetchData関数を呼び出してデータを取得します
fetchData();
}, []); // 依存配列が空なので、マウント時のみ実行されます
if (loading) {
return <div>Loading...</div>;
}
// エラーが発生した場合の表示
if (error) {
return <div>{error}</div>;
}
const onClick = () => {
alert("保存しました");
};
return (
<TemplatePage>
<h2>ユーザーデータ</h2>
<ul>
{users.map((user, index) => (
<>
<li key={index}>
{user.name},{user.email},{user.phone}
</li>
</>
))}
</ul>
<CustomButton width="100px" onClick={onClick}>
保存
</CustomButton>
</TemplatePage>
);
};
export default HomePage;
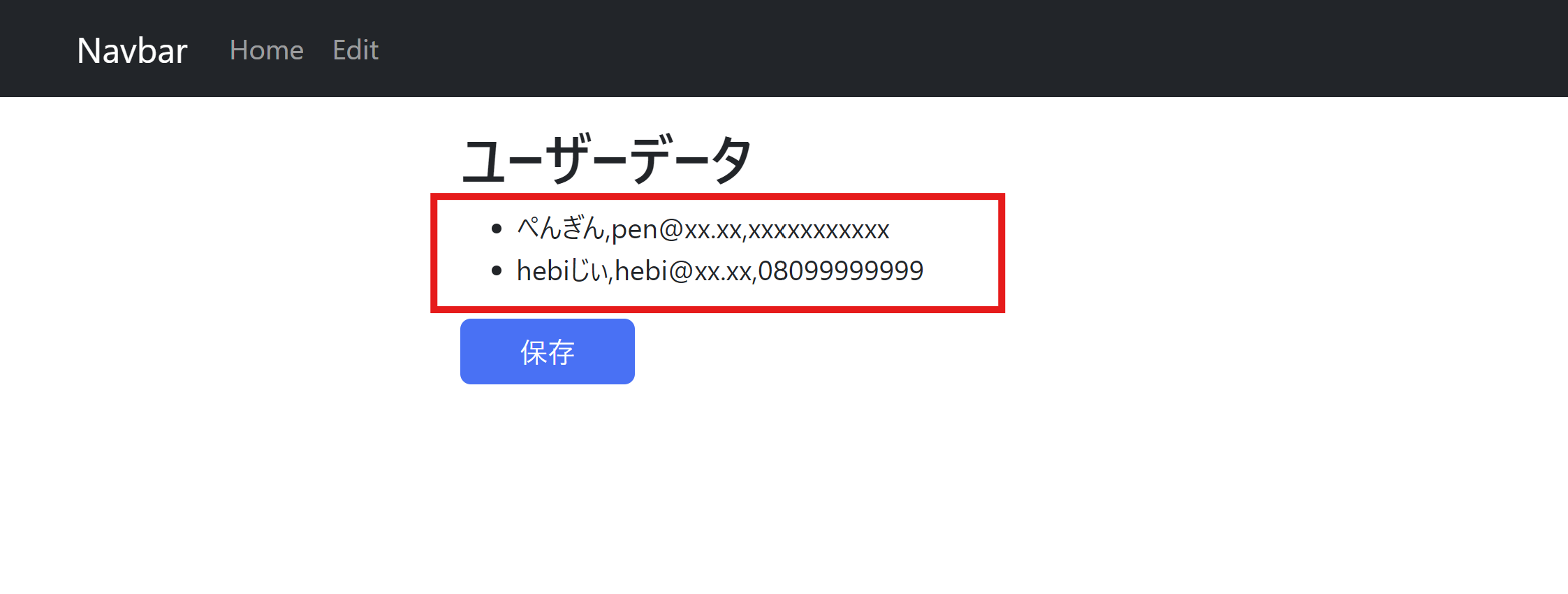
データ取得確認

おっ、ユーザー情報が取得できて画面に表示されたぞ!
URLを指定するだけ簡単にデータを取得できるんだな!


うむ。
WebAPIをつくり、そのWebAPIを実行してデータを取得する。
これはどのプロジェクトでも使える大切な知識だから覚えておくとよいじゃろう。
axiosにはget以外にもpost、put、deleteを実行できるのじゃ。次回はpostについて記事にしようかのう。
最後に
axiosでのデータ取得についていかがだったでしょうか?
次回はpostでデータを渡す方法を記事にしたいと思います!
最後までお読みいただきありがとうございました(^^♪