TypeScriptでWebAPIを作ってみた(Node.js + routing-controllers)

はい、hebiです。
サーバーからデータを取得するためにWebAPIの作り方を記事にしました。
作業に入る前にWebAPIについて説明します。
WebAPIとは

サーバーからデータを取得したいんだけど、どうやって取得したらいいの?

うむ。
サーバー側でWebAPIなるものを作る必要あるのじゃ。
今まではフロントエンドだけの話だったのじゃが、ようやくサーバーと連携するところまで来たのう。
WebAPIとは、Webサーバー上で動作するアプリケーションが外部と通信するためのプログラムインターフェースのことを言います。これにより、クライアントアプリケーション(ブラウザやモバイルアプリなど)は、WebAPIを実行し、データの送受信が行えます。

なるほど!
Webサーバー上で動作するアプリケーションで定義された外部と通信するためのプログラムインターフェースをWebAPIと言うんだね!
環境構築
WebAPIを作成するためのWebサーバー上で動作するアプリケーションを構築しましょう!
パッケージインストール
WebAPIを作成するためのパッケージをインストールします。
npm install routing-controllers
npm install reflect-metadata
npm install express body-parser multer
npm install -D @types/express @types/body-parser @types/multer
npx tsc --init- routing-controllers
リクエストを処理するためのコントローラクラスを作成できるようにするフレームワーク。 - express body-parser multer
REST APIの開発を行うためのフレームワーク。routing-controllerをexpress.jsで使用する場合は、必要な依存関係をすべてインストールします。(body-parser multer) - @types/express @types/body-parser @types/multer
TypeScriptで利用可能にするオプションをインストールします。 - reflect-metadata
クラスの宣言などにアタッチできるようにするためのフレームワーク。
TLS設定
TSL通信を行うために以下の設定を行います。
※現時点でTLS設定(https対応)する必要が無い場合は読み飛ばしてください。
OpenSSLインストール
TLS通信を行うために、OpenSSLをインストールします。
以下のサイトからインストーラをダウンロードし、インストールを行います。本記事では(Win64 OpenSSL v3.0.5 Light)をインストールしました。

秘密鍵、証明書作成
以下コマンドを実行し秘密鍵と証明書を作成します。
# RSA(鍵長:2048ビット)を使用して暗号化する
openssl req -x509 -newkey rsa:2048 -keyout privatekey.pem -out cert.pem -nodes -days 365privatekey.pemとcert.pemが実行ディレクトリ配下に作成されます。実装時に利用するため保存します。
デバッグ設定
VisualStudioCodeの「実行」-「構成を開く」にてlaunch.jsonを開き、以下の内容に変更します。以下の設定を行うことでデバッグ実行が可能となります。
{
"configurations": [
{
"name": "Launch TypeScript Using ts-node",
"type": "node",
"request": "launch",
"skipFiles": ["<node_internals>/**","node_modules/**"],
"runtimeArgs": ["--nolazy", "-r", "ts-node/register"],
"program": "${file}"
}
]
}お疲れ様でした。以上で環境構築完了です。
WebAPI作成
構築したサーバーアプリケーションにWebAPIを作成していきましょう!
今回はユーザIDをクライアントから受け取り、ユーザ情報を返却するWebAPIを作成します。
モデルを作衛
クライアントに返却するユーザモデルを作成します。
export interface UserModel {
id: number;
name: string;
}コントローラを作成
リクエストを処理するユーザコントローラを作成します。
import {
JsonController,
Get,
QueryParams,
Param,
} from 'routing-controllers';
import { UserModel } from '../models'
// レスポンスをJSONとして扱う
@JsonController("/users")
export class UserController {
@Get("/:id")
get(@Param("id") id: number) {
const user: UserModel = {
id,
name: 'hebi'
}
// ユーザ情報を返却する
return user;
}
}- @JsonController
クラスに対して@JsonControllerデコレータを付けるとレスポンスをJSONとして処理します。 - @Get
リクエストのGETメソッドを受け付けることを示します。PUTの場合は@Putのように記述します。 - @Param
URL内のパラメータを受け取る場合は@Paramを利用します。
クエリパラメータを受け取る場合は@QueryParamsを利用します。
エンドポイントを作成する
Expressサーバの起動処理を作成します。
お疲れ様でした。以上で実装完了です。
import 'reflect-metadata';
import express from 'express';
import bodyParser from 'body-parser';
import {
useExpressServer
} from 'routing-controllers';
import { UserController } from './controllers';
const PORT = 3001;
async function main() {
const app = express();
// JSON 形式の HTTP リクエストを受け取る
app.use(bodyParser.json());
// コントローラを設定
useExpressServer(app, {
controllers: [
UserController
]
});
// ##### TLS設定が不要な場合はコメントアウト ######
// 秘密鍵と証明書読み込み用にfs生成
const fs = require('fs');
// 作成した秘密鍵と証明書を指定しサーバを作成
const server = require('https').createServer({
key: fs.readFileSync('./tls/privatekey.pem'),
cert: fs.readFileSync('./tls/cert.pem'),
}, app);
// サーバ起動
server.listen(PORT, () => {
console.log(`Express server listening on port ${PORT}`);
});
// ###############################################
/*
// TLS設定なしでサーバ起動する場合はこちらを利用
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`)
})
*/
}
main();主に、以下の処理を行いサーバを起動してます。
- 作成したコントローラの設定
- 作成した秘密鍵、証明書の設定
お疲れ様でした。以上で実装完了です。
接続確認
デバッグ実行

app.tsを開いてF5を押すとデバッグ実行することができるぞ!
app.tsを開き、「F5」でデバッグ実行します。
デバッグコンソールに「Express server listening on port 3001」と表示されたらサーバが接続待ち状態となり、正常に起動した状態です。
接続確認
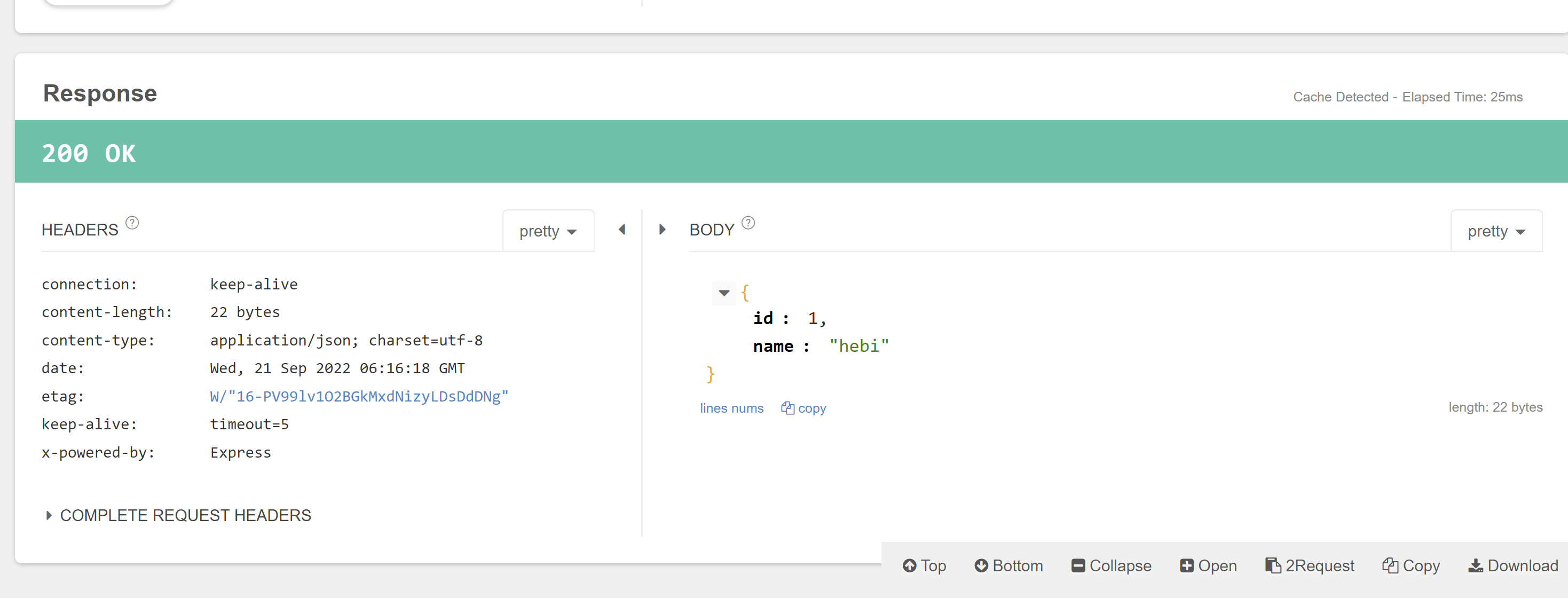
ブラウザの拡張機能やPostManにて接続確認を行います。今回は拡張機能「Talend API Tester」を利用してGetメソッドを実行します。
以下の画面のように、GETをプルダウンから選択し、「https://localhost:3001/users/1」を入力し、Sendボタンを押下します。(URLの「1」の部分はパラメータとなります。)


WebAPIを実行してデータを取得することができたぞ!
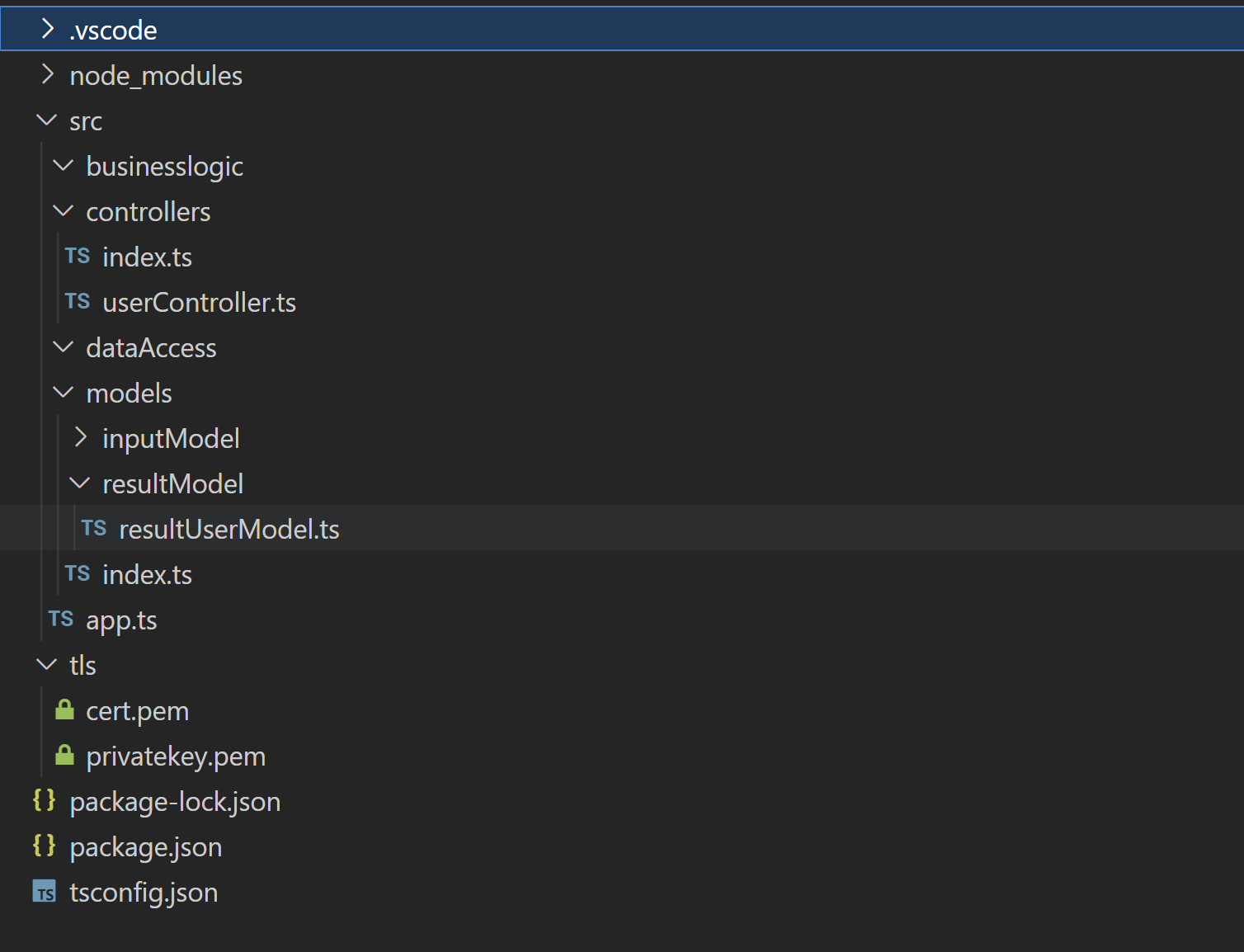
フォルダ構成
フォルダ構成を載せておきます。

最後に
WebAPIの作り方はいかがだったでしょうか。
次回はReactからWebAPIを実行しみましょう。

最後までお読みいただきありがとうございました。