Reactでデバッグを行うための設定方法

はい、hebiです。React(create-react-app)でデバッグを行うための設定方法を記事にしたいと思います。
ブラウザはGoogle Chromeが対象です。
まだReactの環境を構築できていない方は以下の記事から始めてみてください(^^)/

task.jsonの作成
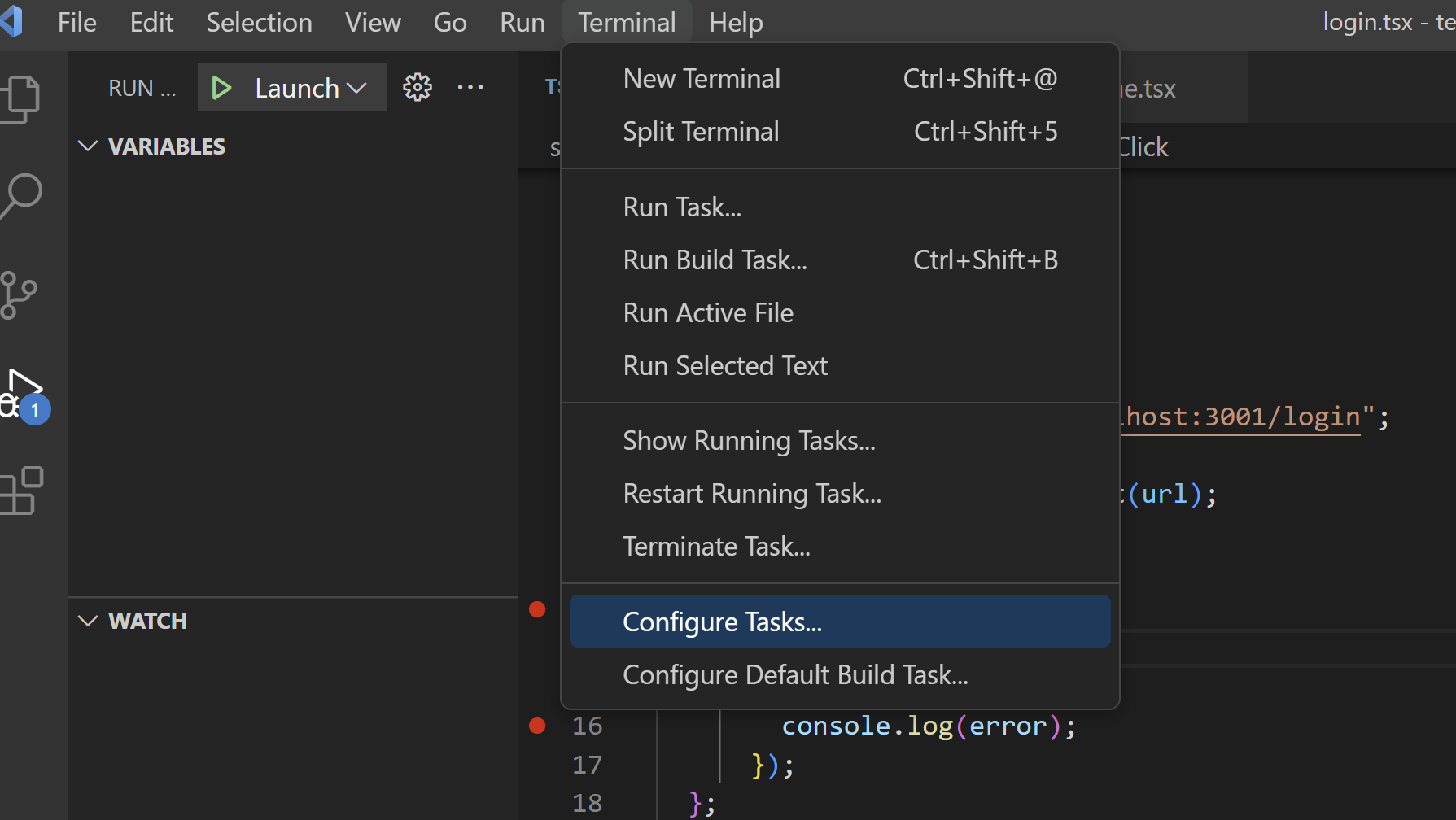
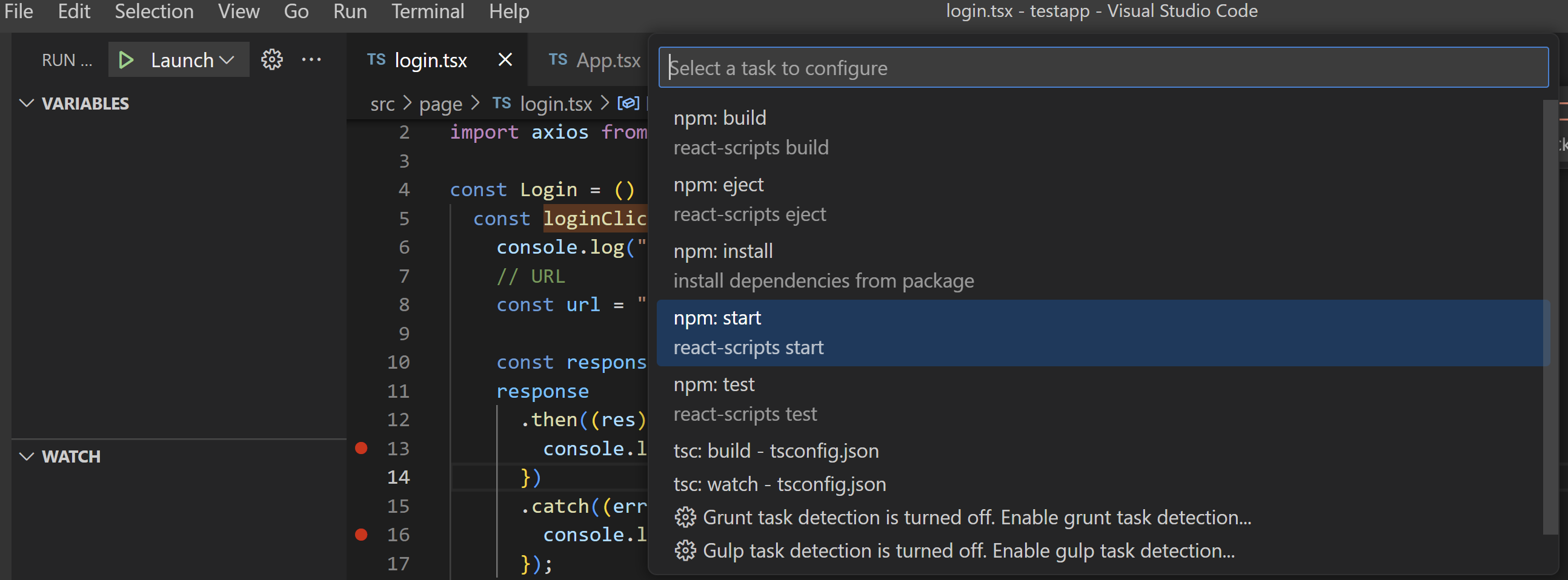
デバッグ開始前に開発用のサーバーを起動する必要があります。そのための「task.json」 を作成します。


「.vscode」フォルダ内に「task.json」が作成されるので、以下の内容で保存してください。
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "start",
"label": "npm: start",
"detail": "react-scripts start",
"group": {
"kind": "test",
"isDefault": true
},
"isBackground": true,
"problemMatcher": {
"owner": "custom",
"pattern": {
"regexp": "ˆ$"
},
"background": {
"activeOnStart": true,
"beginsPattern": "Compiling...",
"endsPattern": "Compiled .*"
}
}
}
]
}task.jsonを作成することでデバッグ実行すると「react-scripts start」コマンドが実行されるようになります。「react-scripts start」は、Reactを開発端末で実行するためのコマンドです。
.envの作成
デバッグ実行時に2重でブラウザが起動してしまうため、プロジェクトフォルダ直下に「.env」ファイルを作成します。
BROWSER=none.envファイルは、Reactで使用される環境変数を設定するためのファイルです。
Reactが異なる環境で異なる設定や構成を必要とする場合に便利です。例えば、開発、テスト、本番環境などでURLを変更したい場合はテスト用の.env、本番用の.envを差し替えて利用できます。
テスト用の.env
REACT_APP_API_URL=https://test.api.example.com
本番用の.env
REACT_APP_API_URL=https://api.example.com
launch.jsonの作成
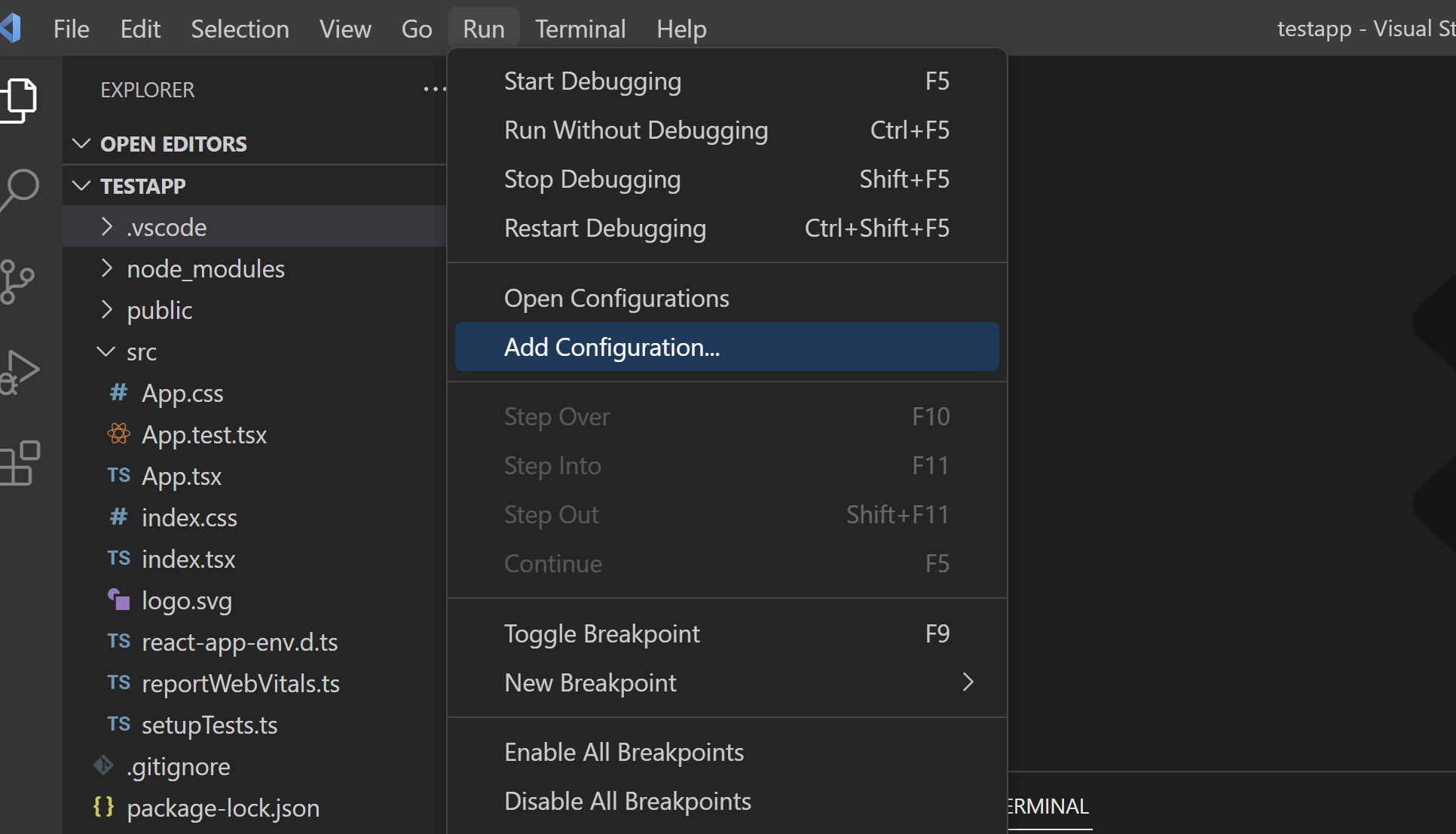
デバッグを行うための構成ファイル「launch.json」を作成します。

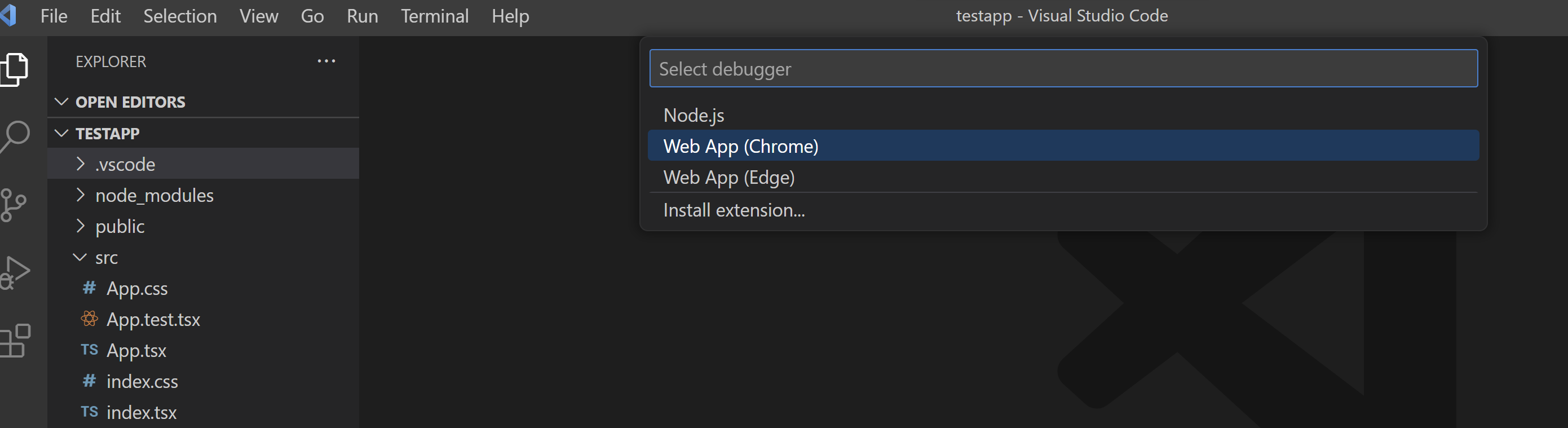
Web App(Chrome)を選択します。

「.vscode」フォルダ内にlaunch.jsonが作成されるので、以下の内容で更新してください。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"preLaunchTask": "npm: start",
"name": "Launch Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///./*": "${webRoot}/src/*"
}
},
]
}以上で設定完了です。
デバッグ開始
F5を押下するブラウザが自動的に立ち上がりデバッグが開始されるようになります!
Reactの良いところは簡単にローカル端末で動かせることです!
また、ソースコードを変更すると画面を再読み込みしなくてもパッと適用されます!!これはかなり開発しやすいですよね(^^)/
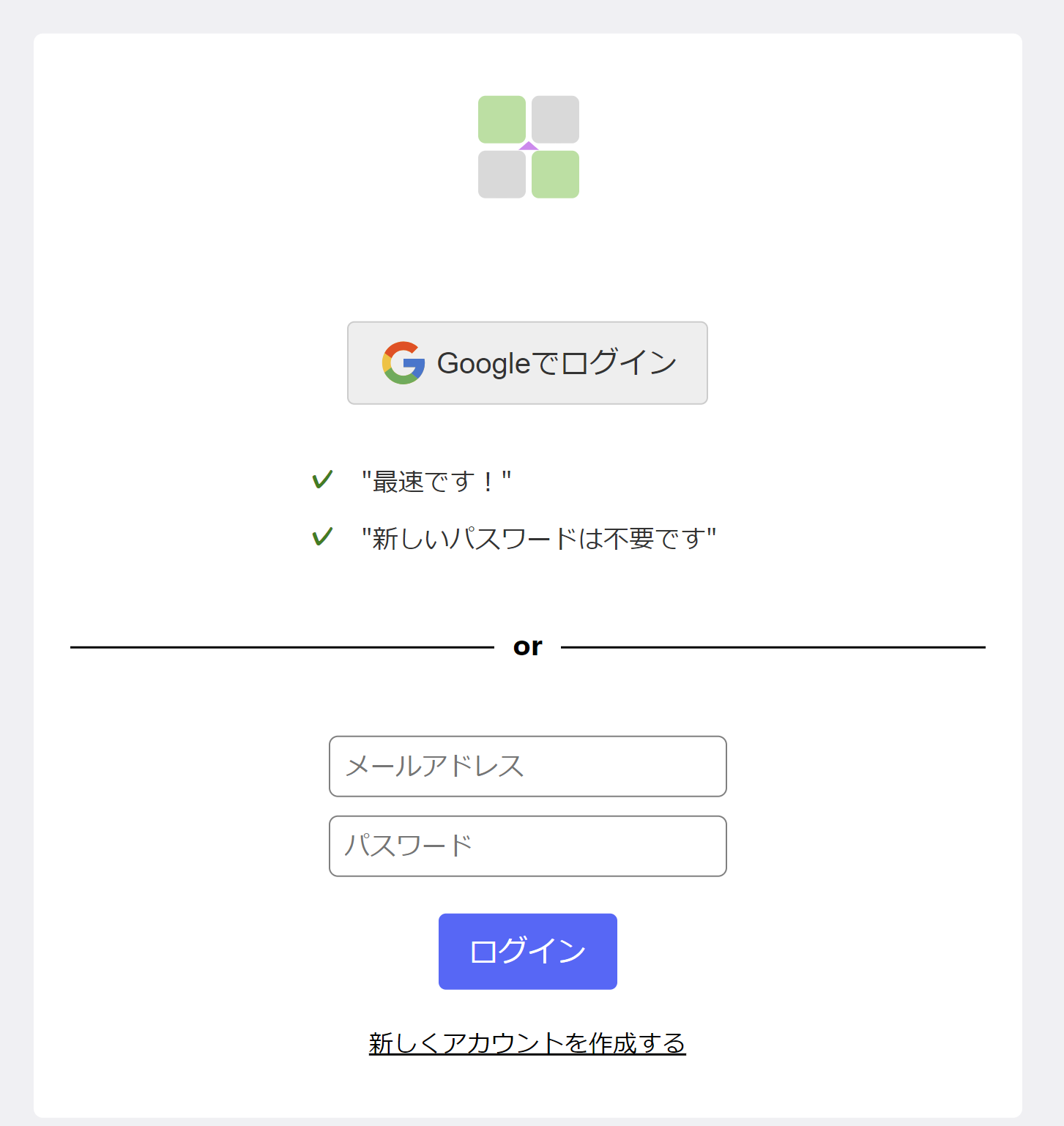
例えば以下のようなログイン画面をデバッグで表示したとします。

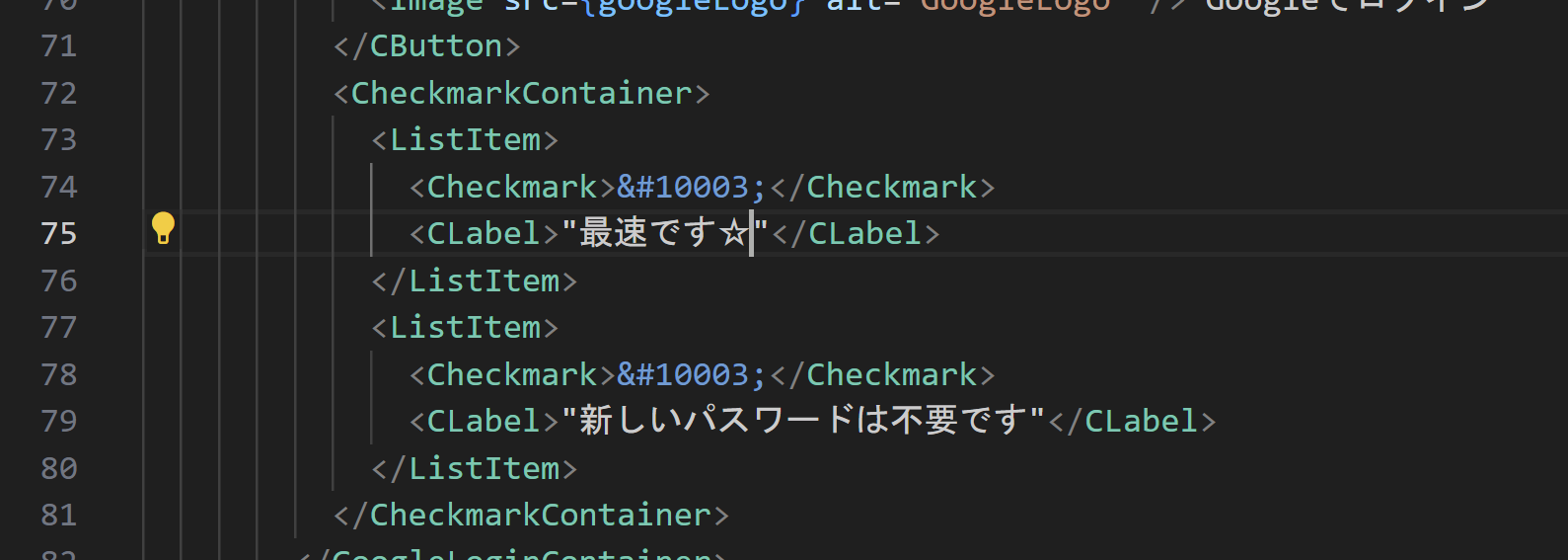
で、最速です!を「最速です☆」に変えて保存してみます。

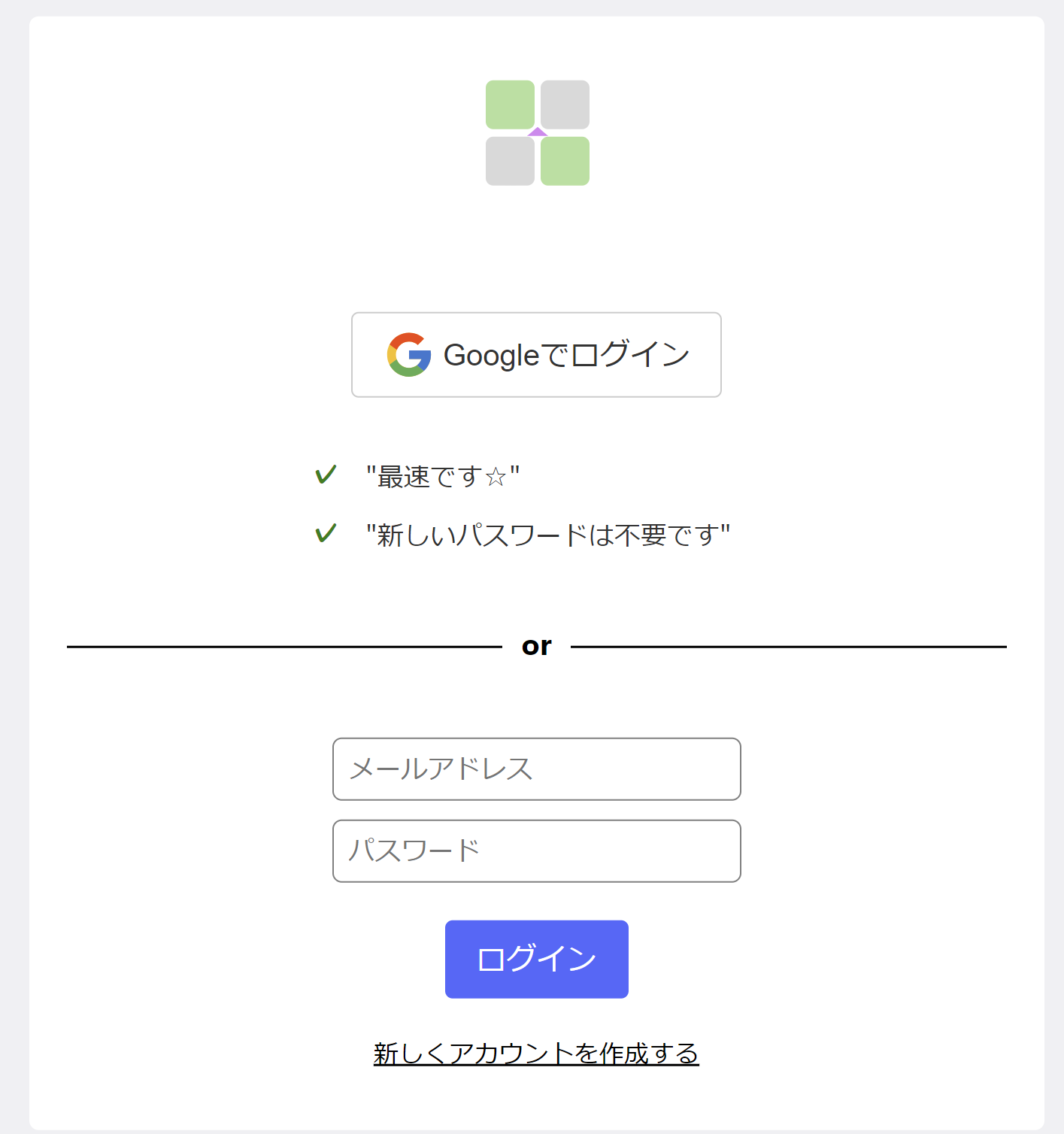
すると・・・・
パッと画面の文字が切り替わりますΣ(・□・;)画面の読み込みはしてません!

React大好き💛
皆さんもぜひデバッグ実行しながらガシガシ開発行っていきましょう!
以上です。最後までお読みいただきありがとうございました(^^)/