Reactでルーティングの実装

はい、hebiです。
本記事ではルーティングについて説明していきます!
Webサービス作成方法やコンポーネントの作成方法についてまだ確認できていない方は以下の記事をどうど!


ルーティングとは
Webアプリケーションにおいて、URLとそれに対応するコンポーネントを関連付けることをルーティングといいます。
ルーティングを行うことでユーザーがウェブサイト内を移動することができます。

よし、コンポーネントも作れるようになったしどんどんコンポーネントを作成していくぞ

そう慌てるでない。
コンポーネントを作成する前に、ホーム画面、編集画面などの画面を切り替えられるようにルーティング機能を実装する必要があるのじゃ。ルーティングについて説明するぞ!

たしかに、画面遷移はどのWebサイトにもある機能だなぁ。
急に難しそうな予感がしてきた。。

そんなことはないぞ。Reactのreact-router-domというライブラリを使用することで、簡単にルーティング処理を実装することができるのじゃ。
ルーティングの実装
react-router-domを使った実装方法を説明していきます!
react-router-domのインストール
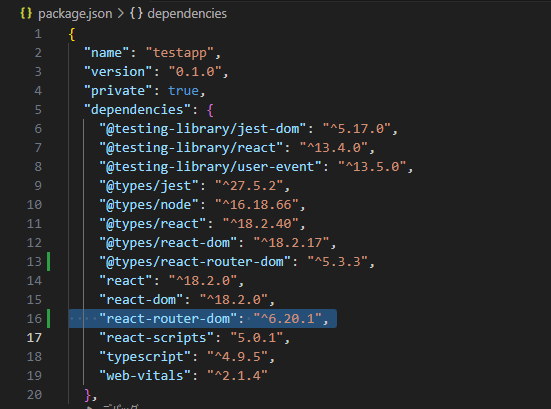
以下のnpm installコマンドを実行し、react-router-domをインストールします。
npm install react-router-dom @types/react-router-dom

Routerコンポーネントの作成
src\componentsフォルダ内にrouterフォルダを作成し、Routerコンポーネントを作成します。
import { useRoutes } from "react-router-dom";
import HomePage from "../HomePage";
import EditPage from "../EditPage";
const Router = () => {
const routingConfig = [
{
path: "/",
element: <HomePage />,
},
{
path: "/home",
element: <HomePage />,
},
{
path: "/edit",
element: <EditPage />,
},
// { path: '*', element: <NotFound /> }
];
const routing = useRoutes(routingConfig);
return routing;
}
export default Router;Routerコンポーネントの呼び出し
作成したRouterコンポーネントをApp.tsxで呼び出すように実装します。
import React from "react";
import { BrowserRouter } from "react-router-dom";
import Router from "./components/router/Router";
function App() {
const divStyle = {
margin: "100px",
};
return (
<div className="App">
<div style={divStyle}>
<BrowserRouter>
<Router />
</BrowserRouter>
</div>
</div>
);
}
export default App;
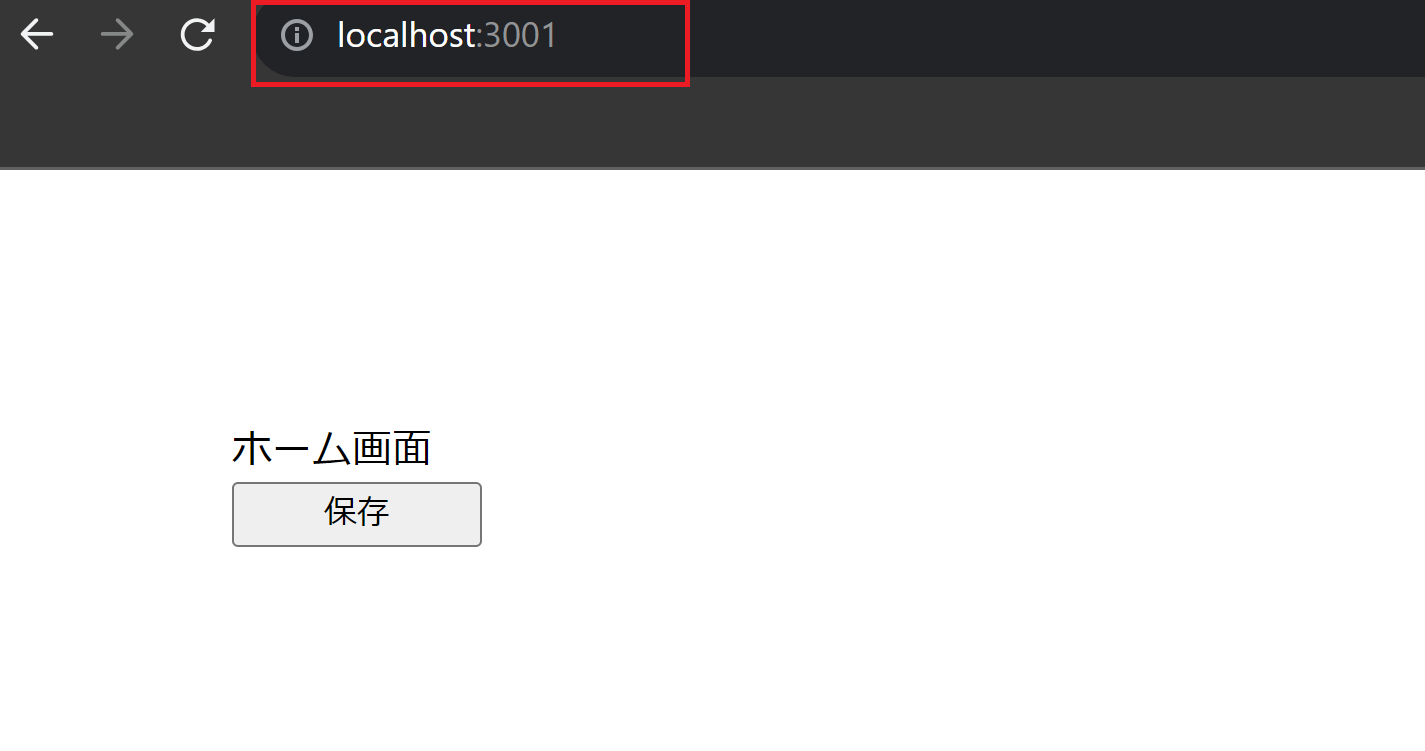
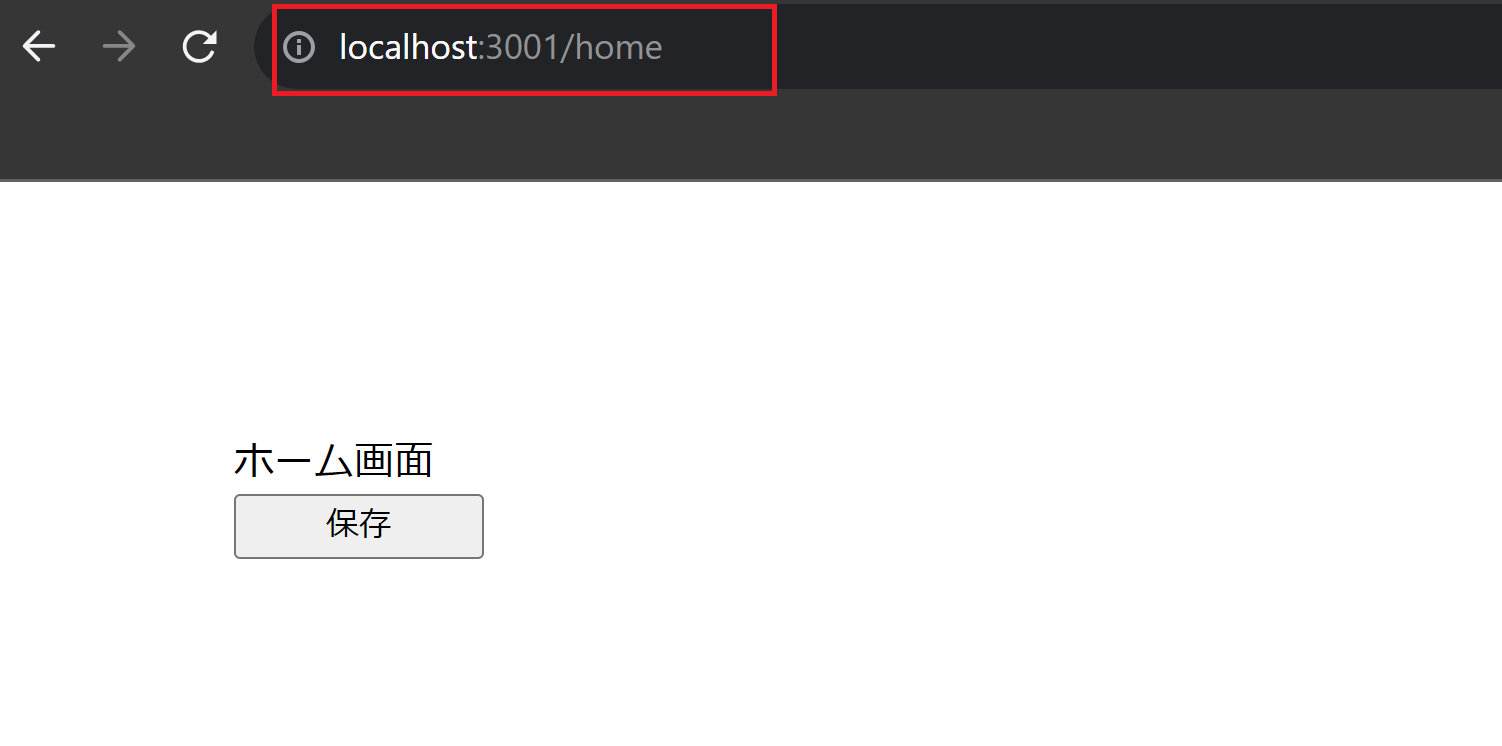
URLにhomeやeditを指定してアクセスすると画面が切り替わったぞ!




簡単に実装できたじゃろ。
Routerコンポーネント内で使っているuseRoutes関数についてもう少し深掘っていくぞ。
useRoutesについて
react-router-domをインストールすることで、useRoutes関数が使用できるようになります。
以下のように定義しましょう。
import { useRoutes } from "react-router-dom";routingConfig配列変数にURLとそれに対応するコンポーネントを設定します。
const routingConfig = [
{
path: "/",
element: <HomePage />,
},
{
path: "/home",
element: <HomePage />,
},
{
path: "/edit",
element: <EditPage />,
},
// { path: '*', element: <NotFound /> }
];
- 1つ目の要素にpathに“/”とelementに<HomePage />を設定してます。
これは、https://hebiblog.orgにアクセスした場合に、ホーム画面に遷移するための設定です。 - 2つ目の要素のpathに”/home“とelementに<HomePage />を設定してます。
https://hebiblog.org/homeにアクセスした場合に、ホーム画面に遷移するための設定です。 - 3つ目の要素のpathに”/edit“とelementに<EditPage />を設定してます。
https://hebiblog.org/editにアクセスした場合に、編集画面に遷移するための設定です。 - コメントアウトにしている
{ path: '*', element: <NotFound/>}部分は想定外のパスの場合は、ページが存在しない場合の画面へ遷移します。
routingConfigをuseRoutesの引数に渡して実行します。
その結果として受けっとた戻り値(routing)をreturnで返却します。
const routing = useRoutes(routingConfig);
return routing;
なるほどなぁ。Routerコンポーネントの作成方法は理解したぜ!
Routerコンポーネントを使う方法も教えて!

ふむ。作成したRouterコンポーネントを利用するためにはBrowserRouterコンポーネントで囲む必要があるのじゃ。
Routerコンポーネントの使い方
react-router-domをインストールすることで、BrowserRouterコンポーネントが使用できるようになります。
以下のように定義しましょう。
import { BrowserRouter } from "react-router-dom";BrowserRouterコンポーネントで作成したRouterコンポーネントを囲むことでRouterコンポーネント内で定義したURLとそれに対応するコンポーネントへ切り替わるようになります。BrowserRouterコンポーネント外のコンポーネントへは切り替わることはりません。
<BrowserRouter>
<Router />
</BrowserRouter>
理解できたぜ!!これでログイン画面からホーム画面へ、ホーム画面から編集画面へのような実装ができるな!!
ん、でもどうやって画面を遷移させるアクションを実装したらいいんだろ。。

ふむ。HTMLのaタグで画面へ遷移させる手もあるのじゃが、ボタンクリックで色々処理を行ったのちに画面遷移をしたい場合もあるじゃろう。それと別の画面から画面へデータも渡したい場合もあるじゃろうな。
次回は画面遷移について説明するとしよう。
最後に
いかがだったでしょうか?ルーティングはできるようになりましたか?
次回は画面遷移する方法を学んでいきましょう!

最後までお読みいただきありがとうございました(^^)/