HTML5プロフェッショナル認定試験レベル1合格までの道

はい、hebiです。
ふと、自分がWebエンジニアとして一般的に通用する技術力なのだろうか?と考えることがありました。
調べるとWebエンジニアが取得したい資格「HTML5プロフェッショナル認定試験」があることを知り、技術力を図るために挑戦することに決めました。
HTML5プロフェッショナル認定試験とは
HTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識を認定する認定制度です。
HTML5プロフェッショナル認定試験にはレベル1とレベル2に分かれており、レベル1から取得を目指しました。レベル1の概要や出題範囲について以下で確認してみてください。

前置きが長くなりましたが、実際に資格を取得するまでの道のりを記事にしたいと思います。
試験の申込
以下の手順で試験を申し込みしましょう。
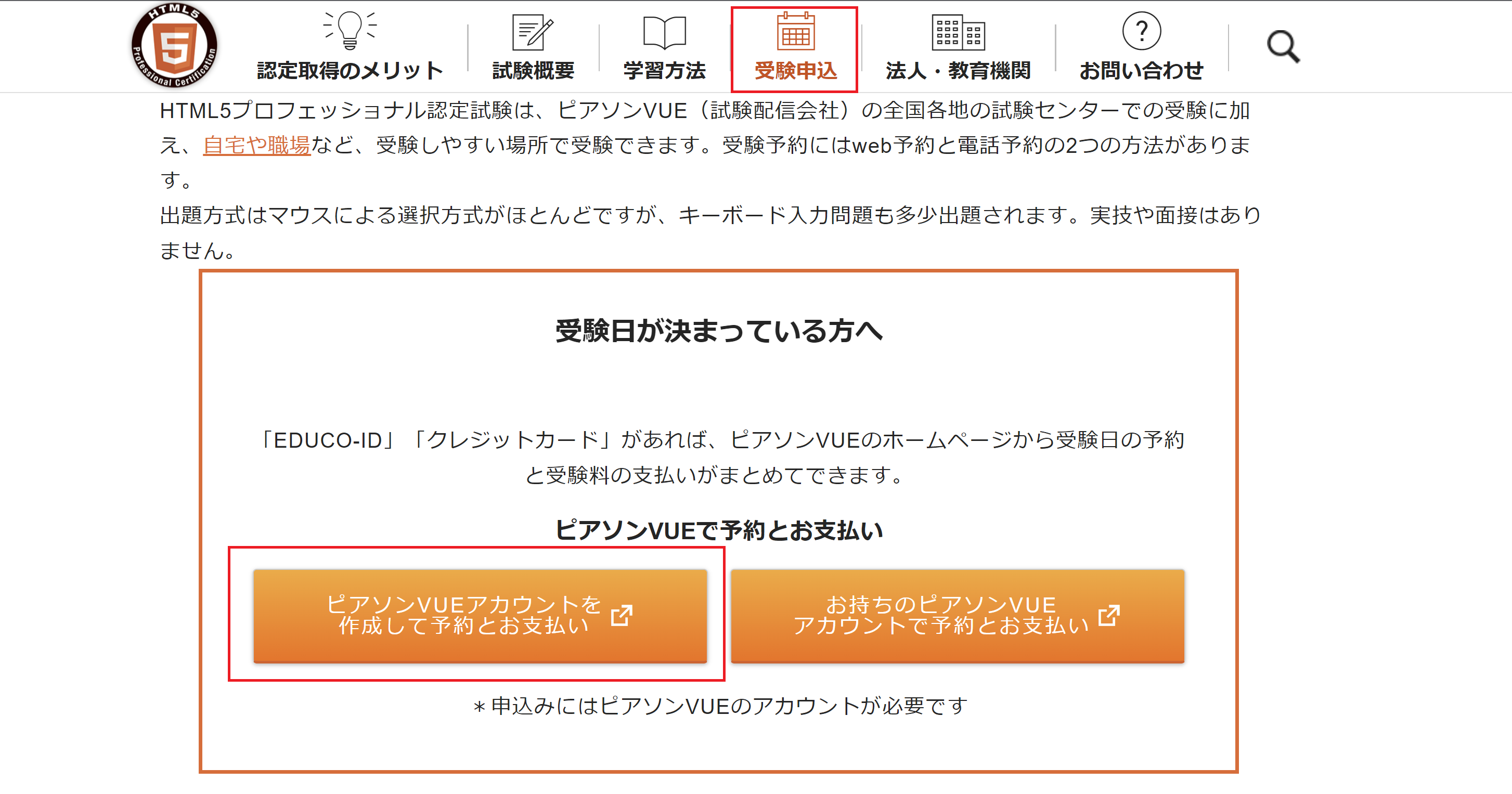
試験を実施している「ピアソンVUE」という企業のアカウントを作成します。

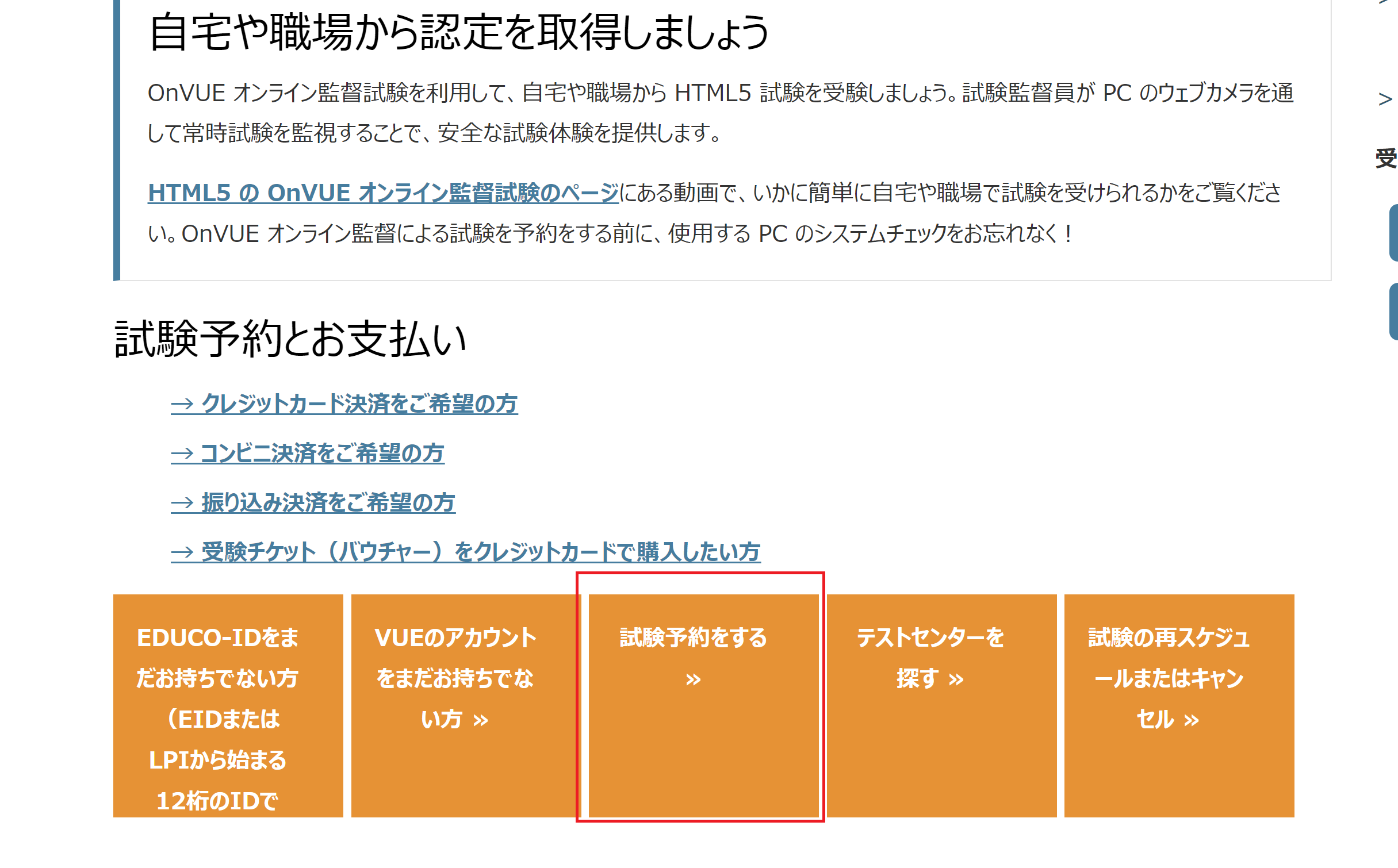
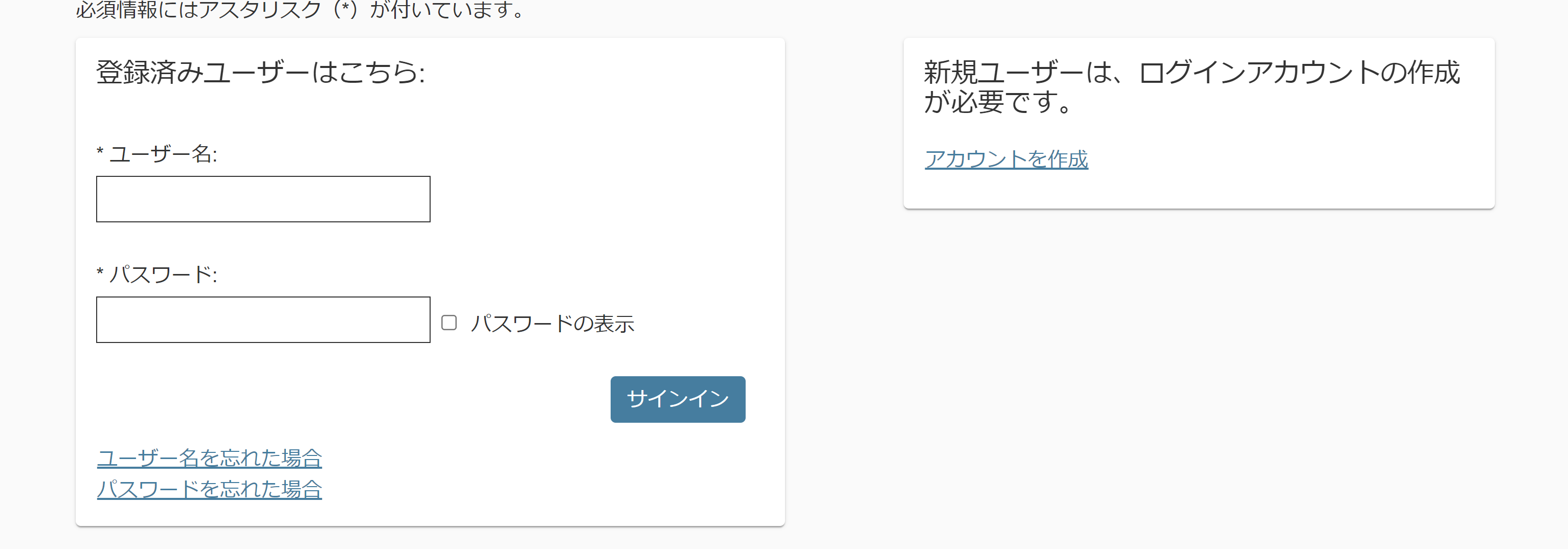
アカウント作成後、「試験予約をする」を選択し、作成したアカウントでログインしましょう。


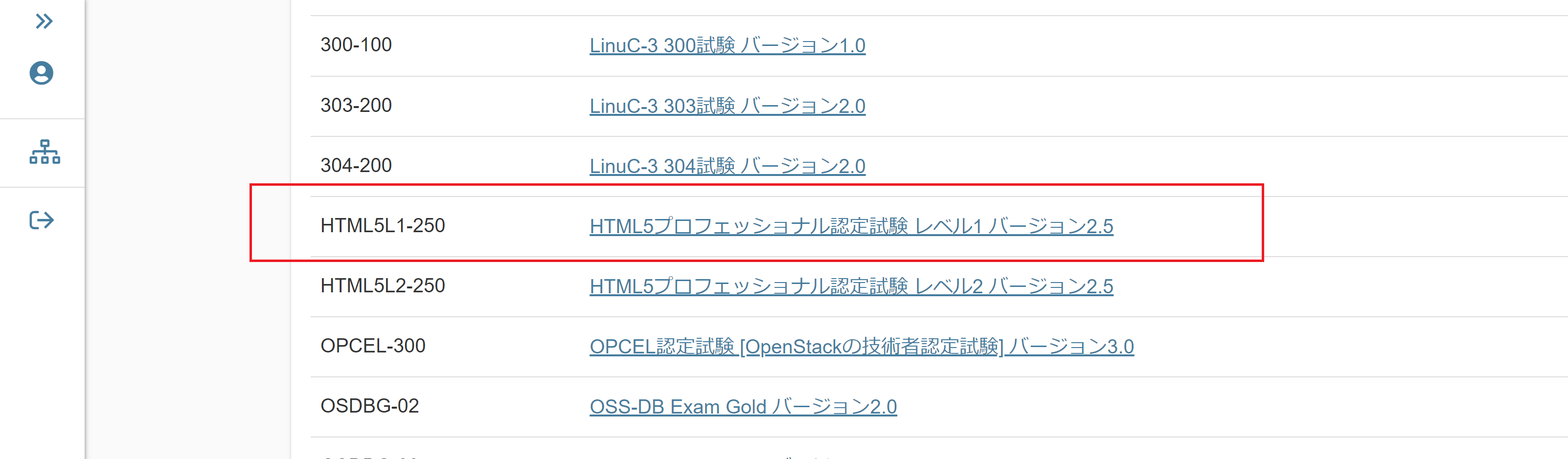
ログイン後、試験対象のHTML5プロフェッショナル認定試験 レベル1 バージョン2.5を選択します。

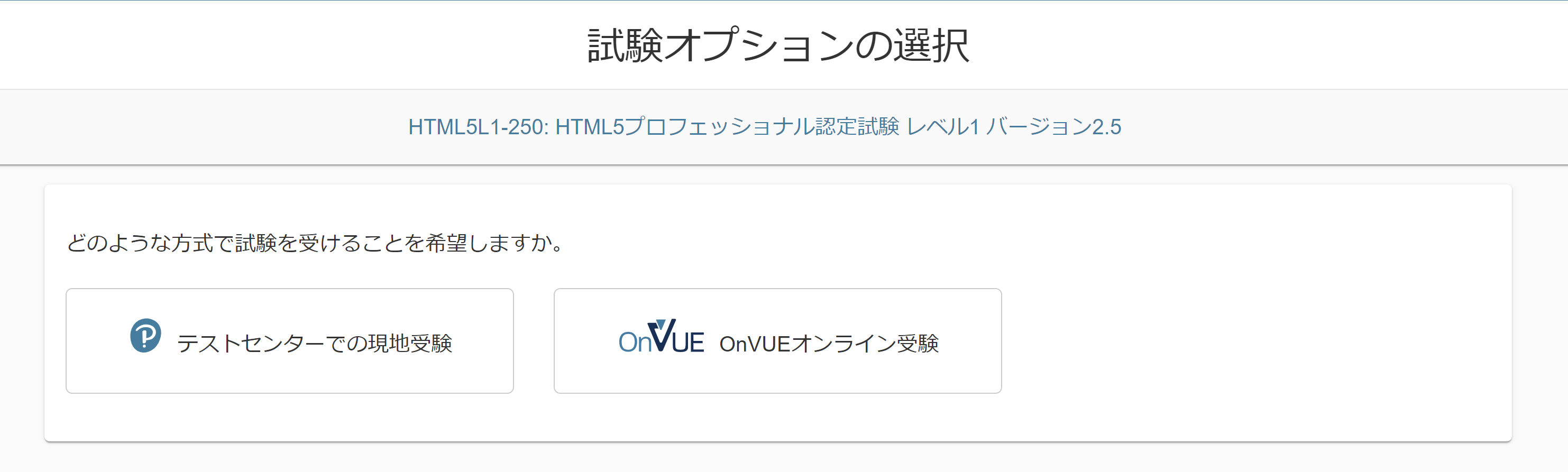
試験を会場で受けるか、リモートで受けるかを選択します。
私はリモートで試験を実施したかったため、オンライン受験を選択しました。

オンライン試験を受ける場合は、マイク、カメラ、ネットワーク、不要なアプリ起動チェックを事前にチェックする必要があります。(試験前にも同じチェックを行う必要があるため、必ず事前にチェックしておいた方が良いです。)
私の場合、Dockerを使っていたため、チェッカーに引っ掛かり対応に時間がかかってしまいました。仮想化機能を無効にする必要があります。
このように本番で引っ掛かると厄介なため事前にチェックしておきましょう。
同意画面にチェックを入れ、日程を決めればOKです。

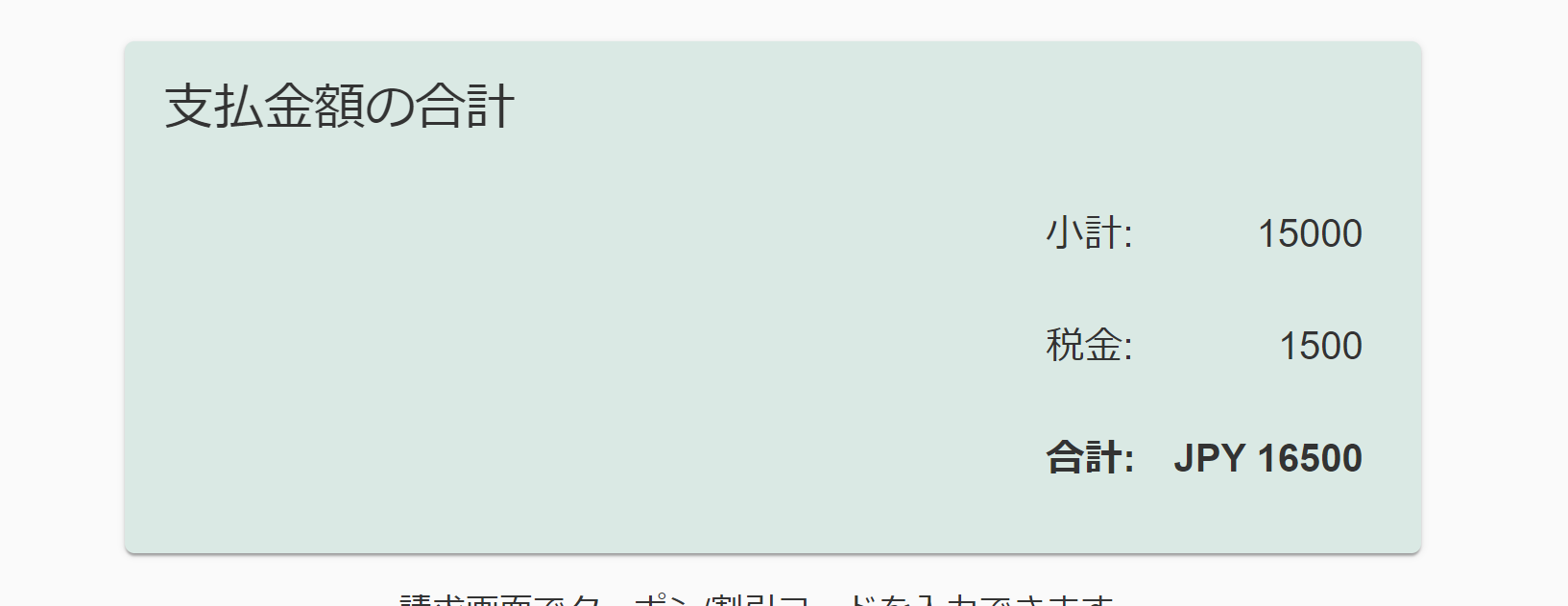
ちなみに、16500円かかります。
高いですよね。これは落ちられませんね(;’∀’)

勉強期間
私の場合は8月から勉強を始め、8月26日に試験を受けました。
土日で1~2時間程度、平日は試験前に1時間ほど勉強したので20~30時間くらいかけたのかなと思います。
勉強方法
Ping-tというHTML5などの試験合格を目指す人用の学習サイトを利用しました。(1か月2,400円のプラン)
この学習サイトのみで勉強し、レベル39になるまで実施しました。(ここまできたなら40にしたかったのですが力尽きました。。)

本番と似たような出題になっているため、学習サイトの問題を理解できれば、問題なく合格できると思います。
学習サイトのクオリティは高く、選択問題がランダムに入れ替わるため、順番で覚えてしまうこともありませんし、間違った項目や回答が少ない問題を優先的に表示する機能が備わっています。
試験
試験開始30分前にチェックインが可能です。(会場での試験の場合は別途ご確認ください。)
チェックインは試験専用のアプリをダウンロードし、以下を実施します。
- スマホでQRコードを読み込み、証明書を撮影する画面に遷移し撮影します。
私の場合は運転免許書をアップしました。 - 背景が白色の箇所で自撮りしてアップします。
- 試験実施する場所の前、左右、後ろを撮影しアップします。
- マイク、カメラ、ネットワーク、不要なアプリ起動確認を行います。
上記情報の確認が終わると、アプリ内のチャットに指示内容が送信されます。
試験を行う場所や机の上を見せてくださいと言われるので、パソコンをぐるりと回して全体を見せてください。部屋は綺麗にしておき、机周りには何も置かない方が良いでしょう。
試験中はカメラで常時監視されているので、結構緊張しました(-_-;)
試験は90分 約60問あります。時間は充分にあり、間に合うと思います。
基本的には選択問題です。誤りを選択する問題や複数選択する問題もあるので気を付けてください。
私の場合は入力問題が2問ありました。
「後で見直す」のようなチェックを付けておく機能もあるので、悩んだ問題や解けなかった問題にはチェックをいれ、余った時間に対応しましょう。
試験が完了するとその場で結果が出ます。
私の場合、スコア80で合格でした。合格基準は公表されていないみたいです。
最後にアンケートを受けて終了です。
試験後
試験後は、「ピアソンVUE」アカウントで登録したメールアドレスに改めて結果が送信されます。
また、名刺に載せれる認定者用ロゴも送られてきますので、名刺を持っている方は載せてみてはいかがでしょうか。

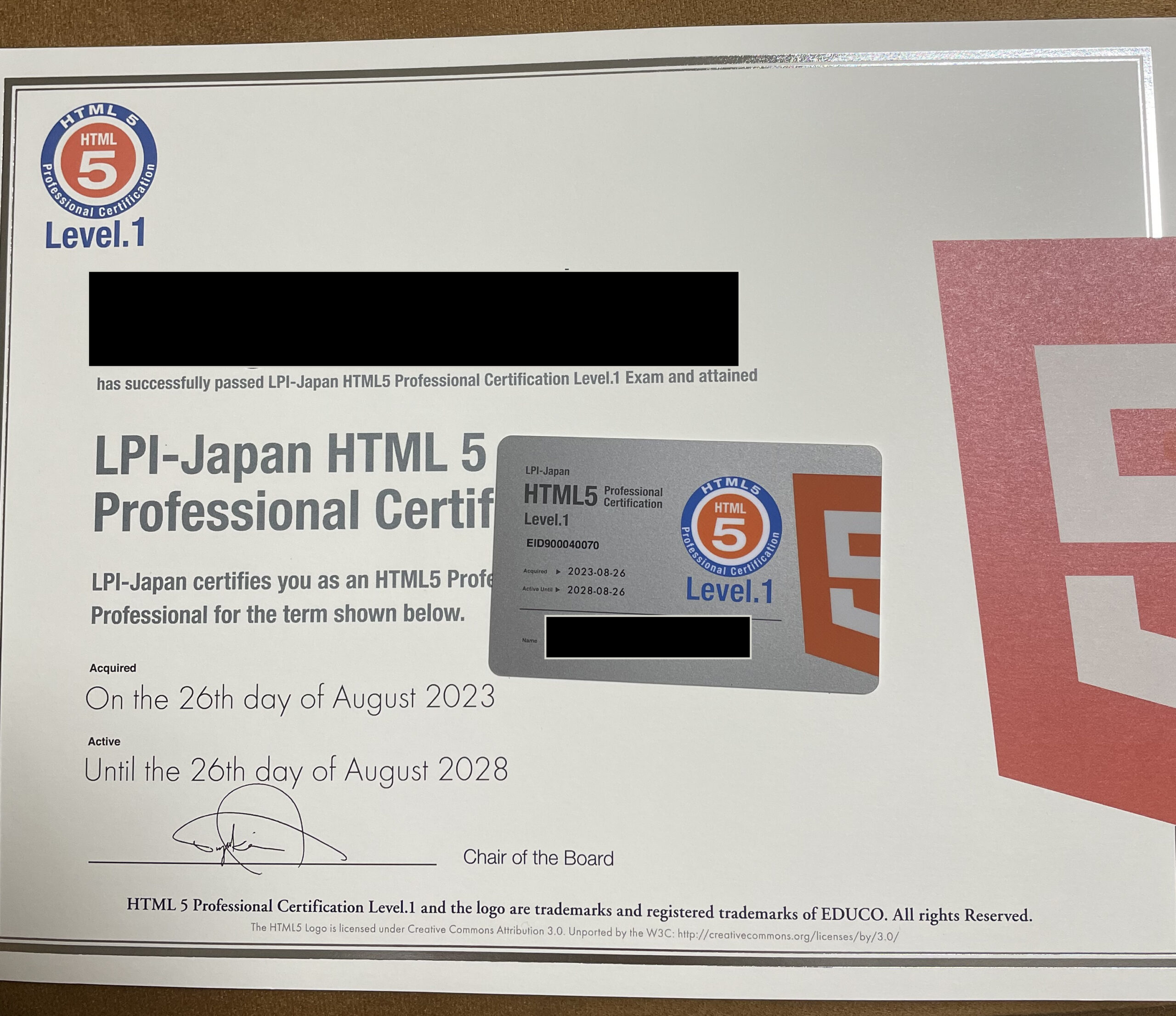
また、数週間後にカードと認定証が自宅に送付されます。楽しみに待ちましょう(^_-)-☆

最後に
この資格勉強によりHTMLの要素やCSSについての正しい知識が得られたかなと思います。
実際に業務にも活かせた部分もありました!
また、資格に合格することでWeb開発者としての自身もついたと思います。
次回はレベル2について記事にしたいと思います。

最後までお読みいただきありがとうございました!!