Reactでコンポーネントを作ろう

はい、hebiです。
作成したWebサービスをもとに、ホーム画面とボタンコンポーネントを作成したいと思います。まだWebサービスを作成できていない方は以下の記事をどうぞ!

コンポーネントとは
コンポーネントを作成する前に、コンポーネントについて説明します!

コンポーネントってなんなの??

簡単に言うと、画面に表示させる部品のことをコンポーネントと言うのじゃ。1度作ったコンポーネントは別の画面にも再利用することができるのでとても便利なのじゃよ。

うーん、、いまいちピンとこないなぁ。。具体的にどのようなコンポーネントを作成すればいいの??

そうじゃな。では早速コンポーネントを作成してみるとしよう。
ホームコンポーネントの作成
ホーム画面コンポーネントを作成してみましょう。
HomePage.tsxを作成
srcフォルダにcomponentsフォルダを作成し、HomePage.tsxを作成します。
HomePage.tsxを修正
「ホーム画面」の文字を表示する簡単なHomePageコンポーネントを作成します。
const HomePage = () => {
return <div>ホーム画面</div>;
};
export default HomePage;Appコンポーネントから呼び出す
作成したHomePageコンポーネントをAppコンポーネントから呼び出します。
import React from "react";
import HomePage from "./components/HomePage";
function App() {
const divStyle = {
margin: "100px",
};
return (
<div className="App">
<div style={divStyle}>
<HomePage />
</div>
</div>
);
}
export default App;- 「import HomePage from “./components/HomePage”;」を定義することでHomePageコンポーネントを使えるようにします。
- <HomePage />を記述することでAppコンポーネント内でHomePagコンポーネントが表示されるようになります。

ぺんぎんよ、npm startを実行するのじゃ!

npm start!!!!!!!!!!


おっ!ホーム画面が表示された!!
なるほど、HomePageコンポーネントが表示されたわけか!!

コンポーネントの概念が分かったみたいじゃの。
ではこの流れでボタンコンポーネントも作成してみるのじゃ。
ボタンコンポーネントの作成
ボタンコンポーネントを作成してみましょう。
CustomButton.tsxを作成
src\componentsフォルダに、CustomButton.tsxを作成します。
CustomButton.tsxを編集
ボタンを表示するCustomButtonコンポーネントを作成します。
import React from "react";
interface ButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {
width?: string;
}
const CustomButton = (props: ButtonProps) => {
return (
<button style={{ width: props.width }} {...props}>
{props.children}
</button>
);
};
export default CustomButton;HomePageコンポーネントから呼び出す
作成したCustomButtonコンポーネントをHomePageコンポーネントから呼び出します。
import CustomButton from "./CustomButton";
const HomePage = () => {
const onClick = () => {
alert("保存しました");
};
return (
<div>
<div>ホーム画面</div>
<CustomButton width="100px" onClick={onClick}>
保存
</CustomButton>
</div>
);
};
export default HomePage;
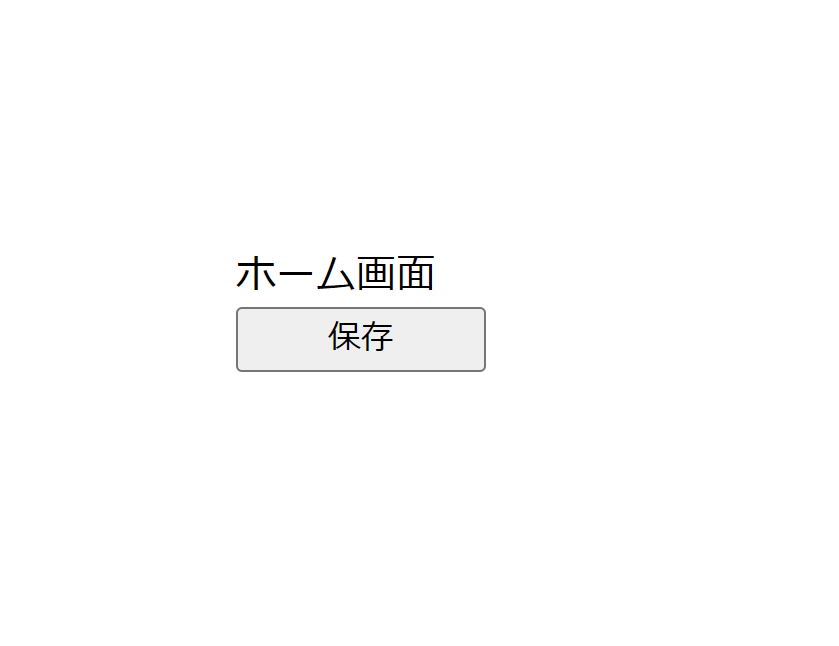
おっ!ボタンが表示された!


コンポーネントについては理解できたけど、HomePageコンポーネントと比べるとちょっと複雑だよなぁ。

コンポーネントにはProps(プロップス)という概念があるのじゃ。Propsについて説明していくとするかの。
TypeScript言語でWebサービスを作成しているから型定義についても説明するぞ。
作成したCustomButtonコンポーネントにデータを渡したい場合に型を定義します。
CustomButtonコンポーネントでは、以下のようにButtonPropsという型名で型を定義しています。頭にinterfaceまたはtypeを指定することで型となります。
interface ButtonPropsボタンの横幅を渡したいので、widthというプロパティ名を定義します。
“10px”のような値が入るので、string型にしています。
interface ButtonProps{
width?: string
}最後にbuttonの標準のプロパティも一緒に渡したいので以下のようにextends React.ButtonHTMLAttributesを追加しています。これによりonClick、disabled、type なども渡せるようになります。
interface ButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {
width?: string;
}もし高さも渡したい場合はheightを追加しましょう!
interface ButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {
width?: string;
height?: string;
}ButtonPropsだとextendsにより複雑に見えますが、簡単な例だと以下のように型定義を行えます。
interface TestProps {
width?: string;
height?: string;
}Propsとは、親から子のコンポーネントへ値を渡すために利用します。
Propsは以下のように引数名(props):型名(ButtonProps)のように定義すると受け取ることができ、props.widthのように受け取ったプロパティを参照することができます。
const CustomButton = (props: ButtonProps) => {
<button style={{ width: props.width }} {...props}>
{props.children}
</button>
};
hebiじぃありがとう!Propsを渡すためにはデータの型を定義すること、Propsの受け取り方をなんとなく理解できた気がするぜ。。

慣れるまでは難しいじゃろう。ただReactはコンポーネント作成を繰り返し行っていくからすぐ慣れると思うぞ。
最後に
いかがだったでしょうか。コンポーネントは作れましたか?
フロントの実装は基本的にはコンポーネント作成がメインになってきます。
本記事を参考に編集画面コンポーネントなど色々なコンポーネントを作成してみてください。
次はホーム画面、編集画面の遷移を行うための、ルーティングについて学んでいきましょう!

最後までお読みいただきありがとうございました(^^)/