PHPでCSVをダウンロードする方法
hebishima.shogo
プログラマーのあれこれ
はい、hebiです。
ReactでUnitテストを行う場合、Jestを利用する場合が多いと思います。
create-react-appでプロジェクトを構築するとJestが自動的に適用され、npm testコマンドにてテストを実行できます。
ただし、Jestの初期設定ではデバッグを行うことができません。(ブレイクポイントを設定してその個所に止めたり、ステップ実行したりができない。)
そこで、「Jest Runner」という拡張機能が便利でしたのでご紹介します。
VSCodeにて、「Jest Runner」をインストールすることで、テスト実行またはDebugを簡単に行うことができます。
簡単なソースコードを例にしてテストを実行してみましょう。
import React from "react";
const testFunc = () => {
console.debug("testFunc");
}
export const __local__ = {
testFunc,
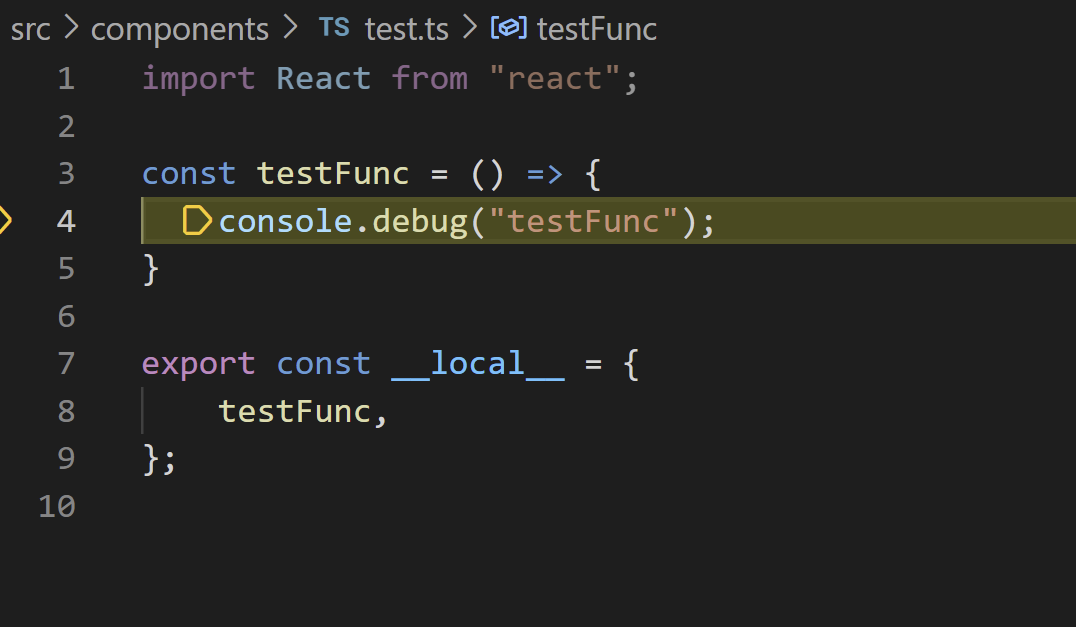
};上記ソースコードの「testFunc」関数のテストを行います。(exportしていない関数のテストを行う方法としてrewireというライブラリが利用できるとのことでしたが、エラーとなってしまい断念、、、)
テストコードtest.text.tsを作成します。
import React from "react";
import { __local__ } from "./test";
describe("Test", () => {
test("testFunc", () => {
__local__.testFunc();
});
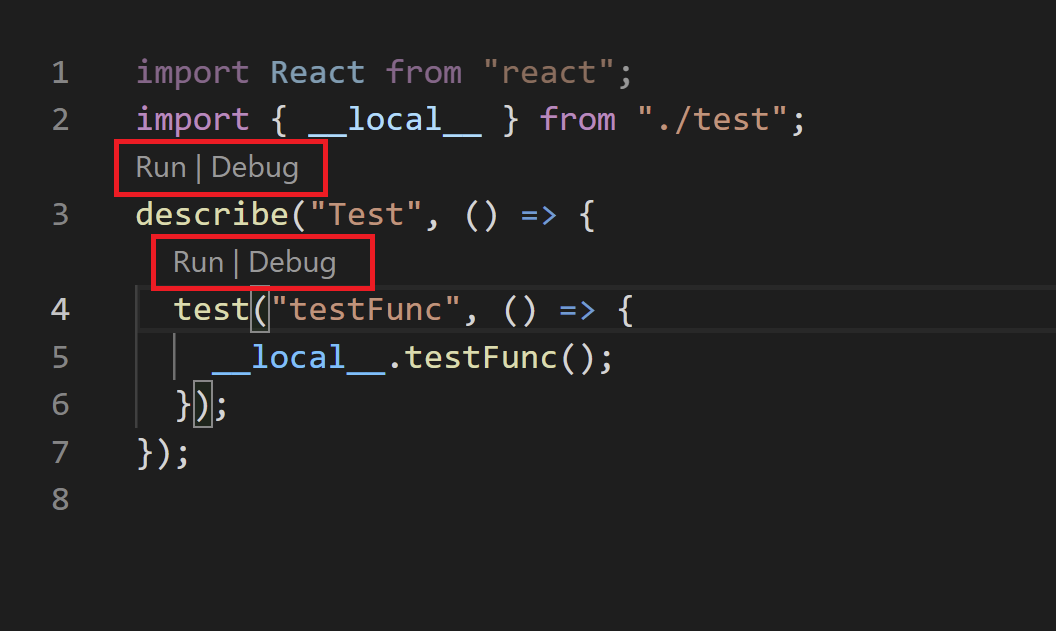
});VSCodeでtest.text.tsを開くとRun | Debugメニューが表示されます。「Jest Runner」をインストールすることで表示されるようになります。

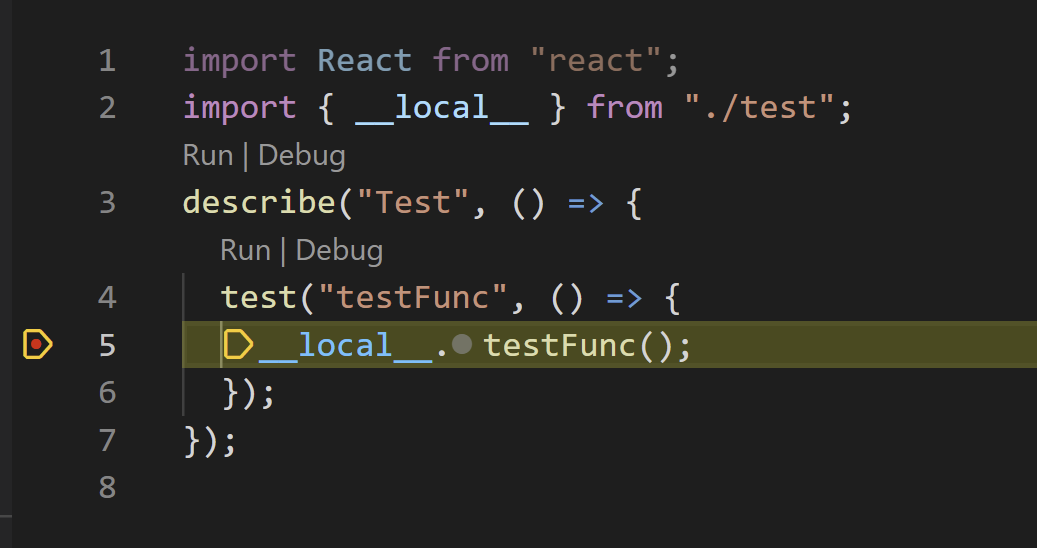
ブレイクポイントを設定し「Debug」を押下すると、ブレイクポイントに止まるようになります。

F11でステップイン実行など通常のデバッグが行うことができます。

Jestでデバッグを行いたい場合にとても便利な拡張機能です。ぜひ利用してみてください。
最後までお読みいただきありがとうございました!