Node.jsのインストール方法

こんにちは、hebiです。
ReactやVue.jsで必ず必要となるNode.jsのインストール方法を説明していきたいと思います。
Node.jsとは
Node.jsをインストールする前にNode.jsについて説明します!
Node.jsとは簡単に言うと、JavaScriptランタイム環境を構築するためのものです。
通常、ブラウザ内でJavaScriptが実行されますが、Node.jsを使用すると、サーバーサイドでJavaScriptを実行することができます。
サーバーサイドではPython、Ruby、Javaなどのプログラミング言語が利用されてきましたが、Node.jsを使用することでJavaScript(またはTypeScript)で実装することができます。
これにより、クライアント側、サーバー側ともにJavaScriptで統一することができ、開発者は言語の違いによる切り替えや学習コストを最小限に抑えることができます!
Node.jsについて理解できたところで、Node.jsのダウンロードから開始してみましょう!
Node.jsのダウンロード
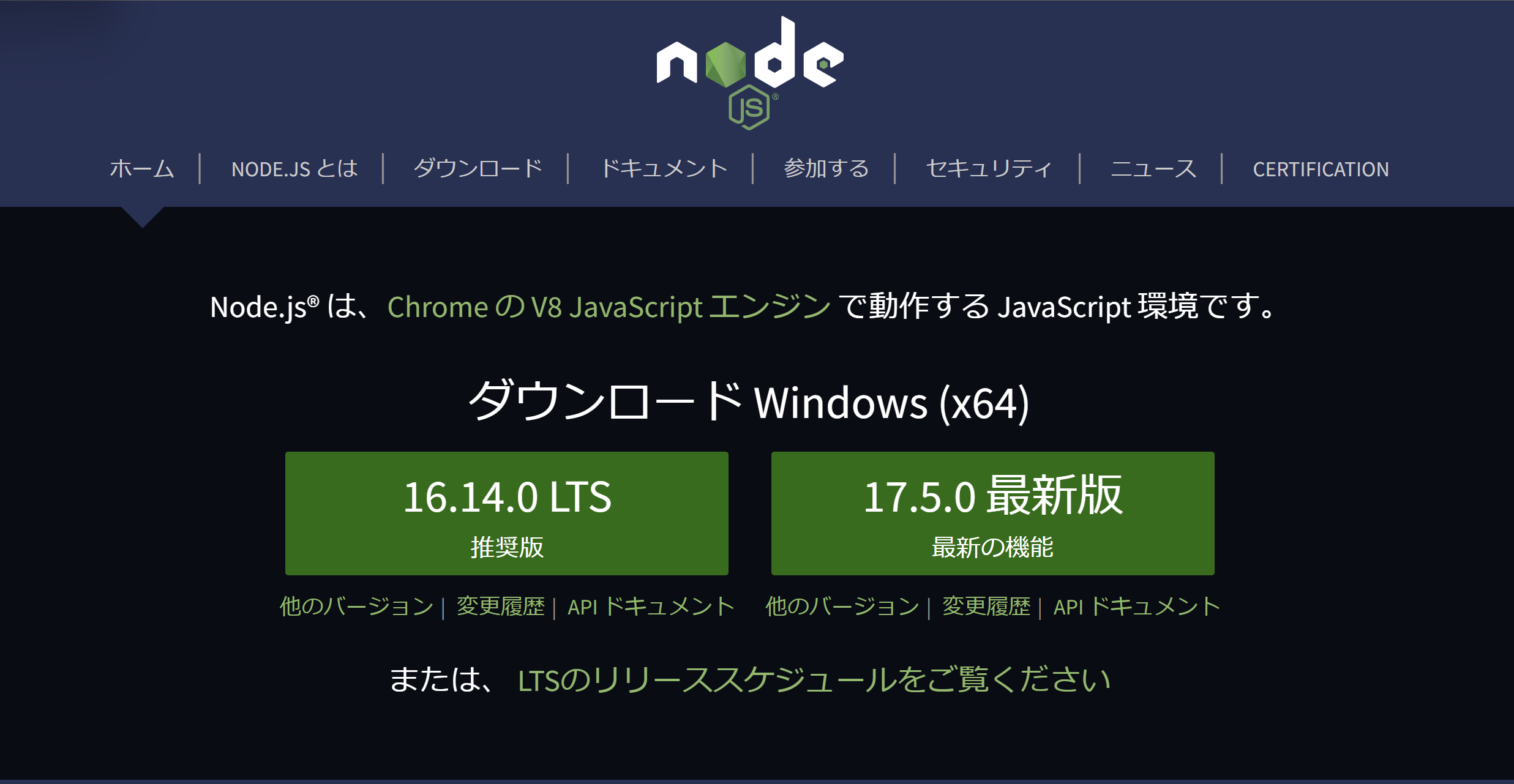
以下のURLをクリックして、Node.jsのインストーラをダウンロードします。

以下の画面が表示されると思いますので、LTS版(Long Time Supportの略)をクリックして、「node-vxx.xx.x.msi」をダウンロードしてください。xxxにはバージョンが入ります。

インストール
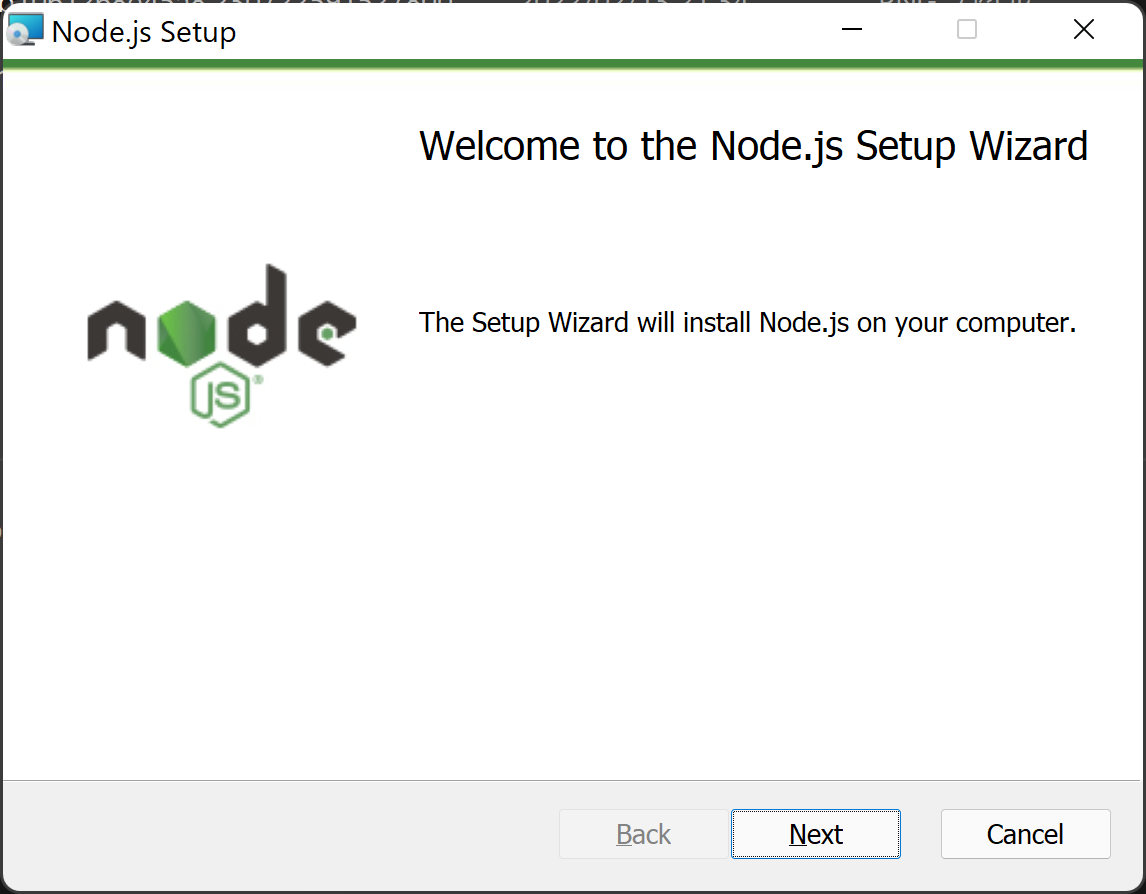
「node-vxx.xx.x.msi」をダブルクリックすると以下の画面が表示されますので、「Next」ボタンを押下してください。

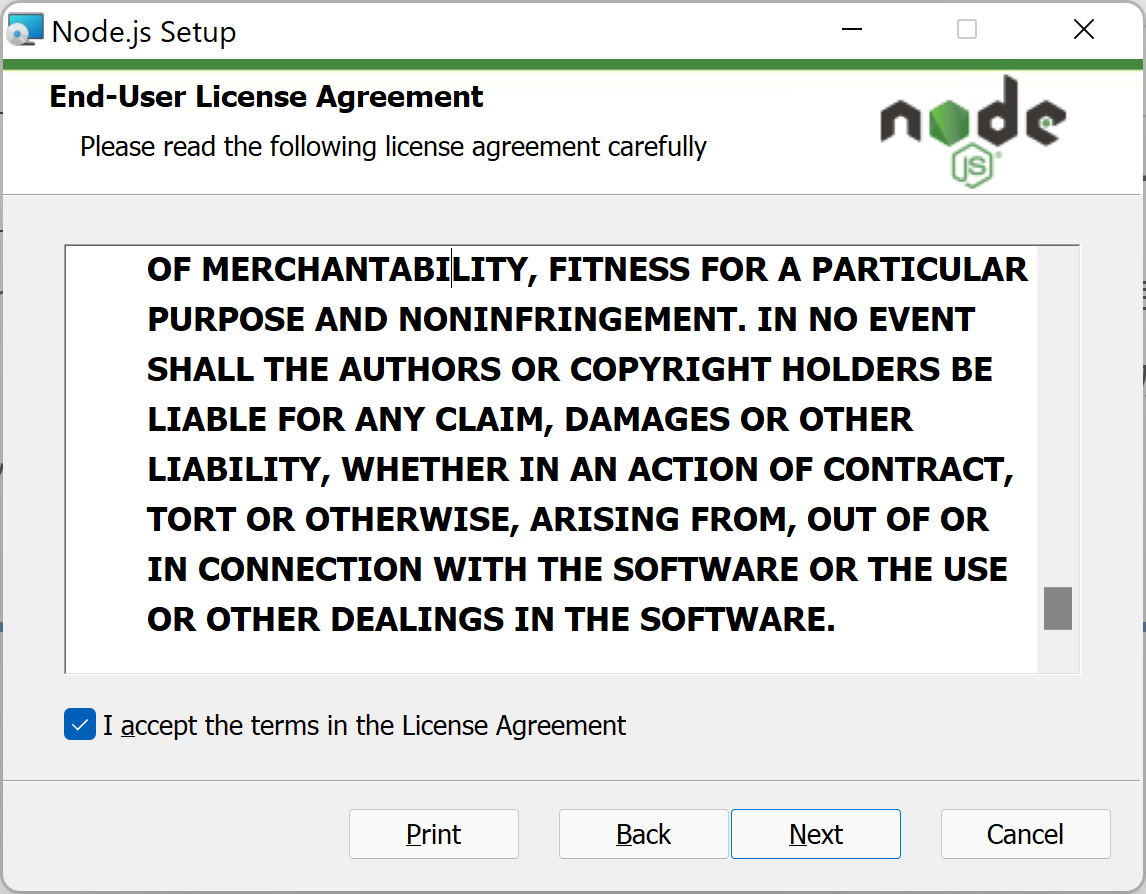
「I accept the terms in the License Agreement」にチェックを入れ、使用許諾契約書の条項に同意し、「Next」ボタンを押下してください。
Node.jsのライセンスは、MITライセンスのため、勉強のために個人で利用する分には問題ありません。

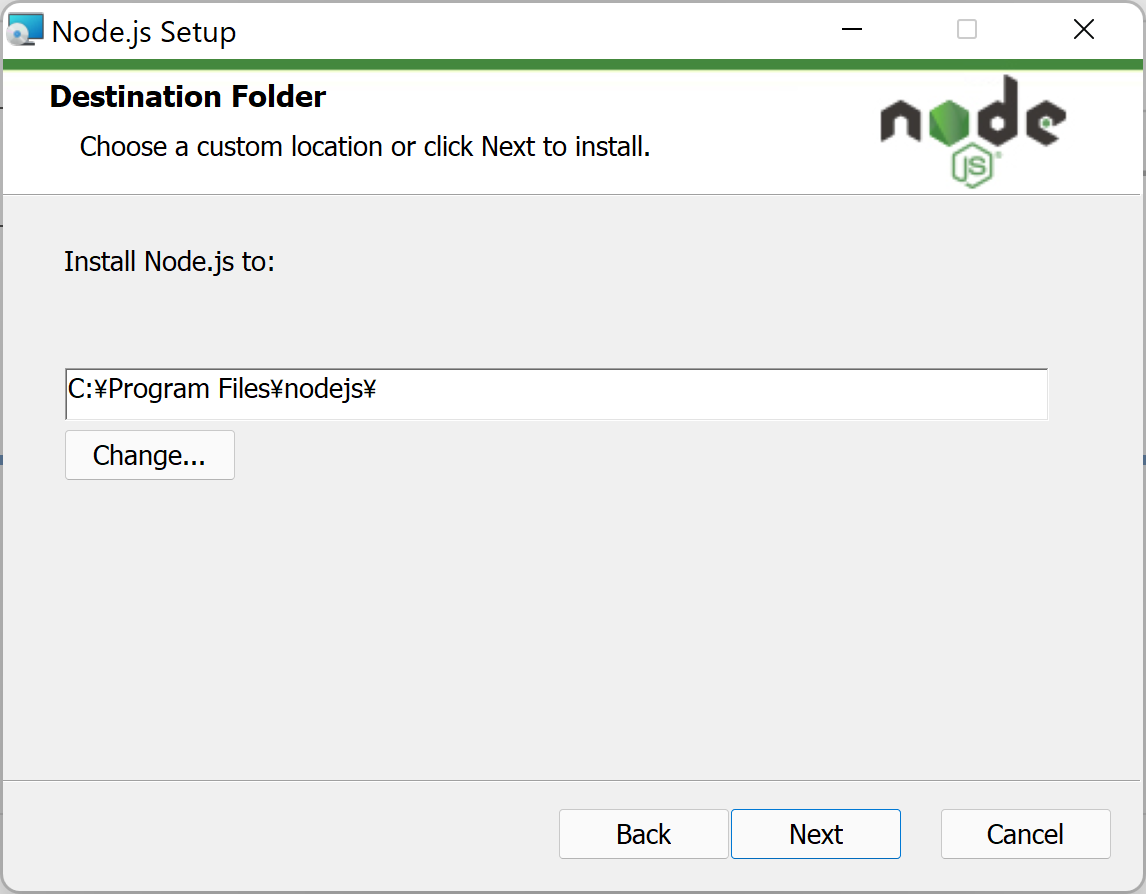
インストール先を指定してNextボタンを押下してください。

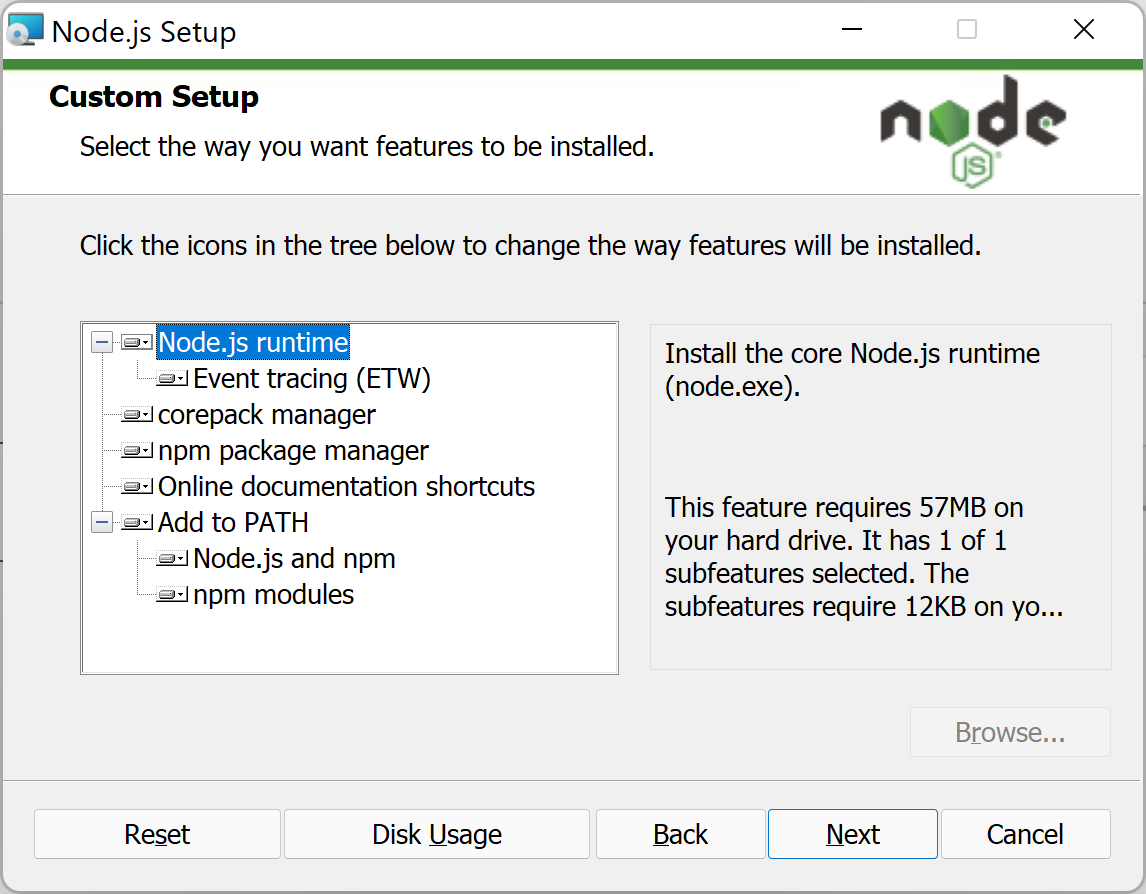
インストールされるモジュールが列挙されていますが、そのままでNextボタンを押下してください。

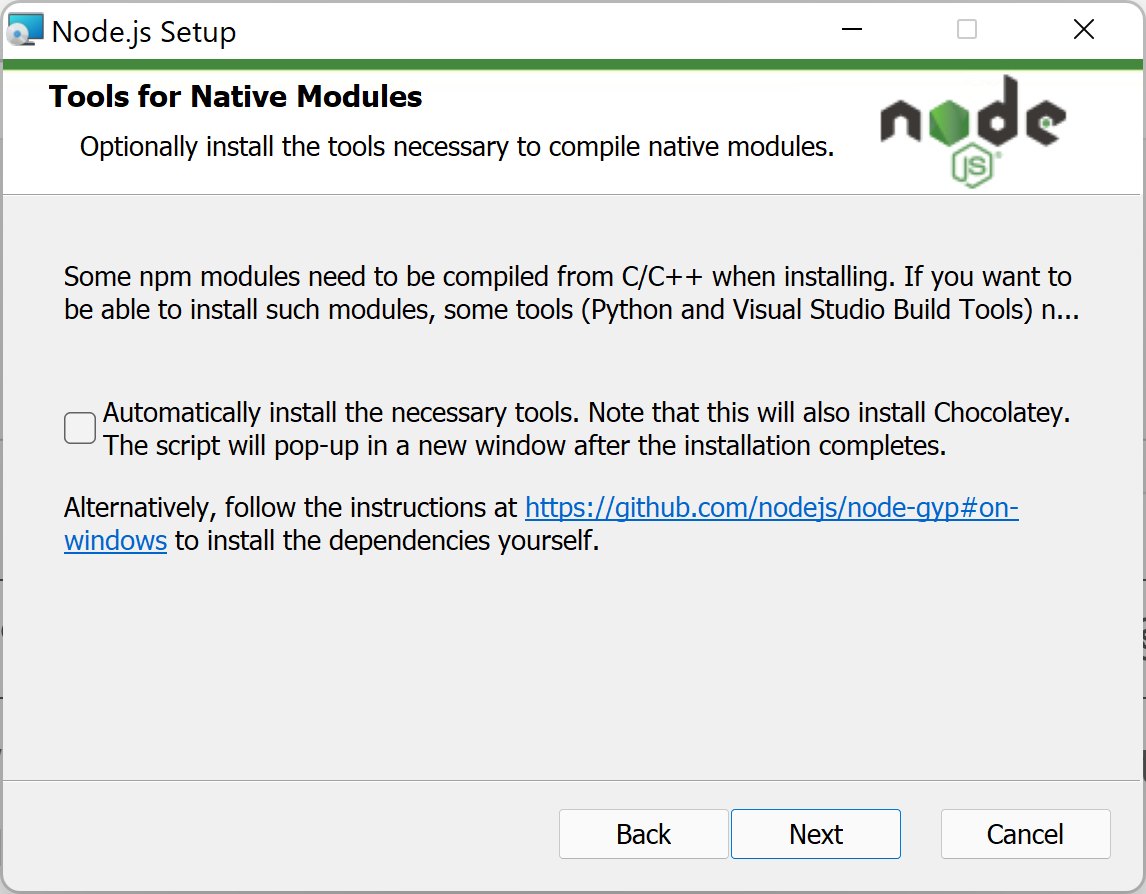
Windows用のパッケージマネージメントツール「Chocolatey」のインストール有無を聞かれます。今回はチェックを外してNextボタンを押下してください。

Installボタンを押下してください。

インストールが完了するまで待機します。

Finishボタンを押下して、インストール完了です。

Node.jsのインストール確認
コマンドプロンプトを起動し、「node -v」を実行し、バージョンが表示されることを確認してください。
最後に
以上でNode.jsのインストールが完了しました。これでReactの開発が可能となります。
最後までお読みいただきありがとうございました。