Reactで画面遷移を行う

はい、hebiです。
前回のルーティングに引き続き、画面遷移を行うための記事を書きたいと思います。
ルーティングの実装がまだの方は以下の記事をどうぞ!

画面遷移の方法

ボタンをクリックして色々ごにょごにょしたのちに画面遷移したいんだけどそんなことできるのかな??、onClickイベント内で画面遷移する方法を教えてほしい!

うむ。ボタンのonClickイベントの中で画面遷移することは可能じゃぞ。実施にやってみるのじゃ!
useNavigateの定義
画面遷移を行うためにuseNavigateを定義します。
import { useNavigate } from "react-router-dom";useNavigateフックを呼び出す
useNavigateを呼び出し、現在のコンポーネントのナビゲーション関数を受け取ります。
const navigate = useNavigate();ナビゲーション関数を実行
受け取ったナビゲーション関数を呼び出すことで、画面遷移を行えます。
const onClick = () => {
navigate("/edit");
};完成形が以下になります。onClickでnavigate(“/edit”);を実行することで編集画面コンポーネントへ画面遷移することができます!
import CustomButton from "./CustomButton";
import { useNavigate } from "react-router-dom";
const HomePage = () => {
const navigate = useNavigate();
const onClick = () => {
navigate("/edit");
};
return (
<div>
<div>ホーム画面</div>
<CustomButton width="100px" onClick={onClick}>
編集
</CustomButton>
</div>
);
};
export default HomePage;
編集ボタンを押すと/editのパスに変わり、画面遷移できたよ!!

ここでもReactフックを利用していることがわかるじゃろ。Reactフックは多くの種類があるため使いながら覚えていくのが一番じゃ。
次はホーム画面から編集画面へパラメータを渡す方法を説明するぞ。
パラメータ渡し
ホーム画面から編集画面へ値を渡したいケースもあると思います。
その場合は、以下のように、渡す側(ホーム画面)と渡される側(編集画面)の修正を行います。
渡す側(ホーム画面)
渡すデータの型定義を行います。
interface HomeEntity {
id: number;
text: string;
}navigate関数の第2引数にあるstateプロパティに以下のデータを渡します。
- id:1
- text:”test”
const onClick = () => {
const entity: HomeEntity = {
id: 1,
text: "test",
};
navigate("/edit", { state: entity });
};以下がホーム画面コンポーネントの完成したソースコードです。
import CustomButton from "./CustomButton";
import { useNavigate } from "react-router-dom";
const HomePage = () => {
const navigate = useNavigate();
interface HomeEntity {
id: number;
text: string;
}
const onClick = () => {
const entity: HomeEntity = {
id: 1,
text: "test",
};
navigate("/edit", { state: entity });
};
return (
<div>
<div>ホーム画面</div>
<CustomButton width="100px" onClick={onClick}>
編集
</CustomButton>
</div>
);
};
export default HomePage;
受け取る側(編集画面)
データを受け取るために使用するuseLocationを定義します。
import { useLocation } from "react-router-dom";useLocationフックを呼び出し、現在のブラウザのロケーション情報を含むオブジェクトを取得します。このオブジェクトの中にstateプロパティが含まれます。
const location = useLocation();取得したlocationオブジェクトの中にstateプロパティがあり、そこから受け取ったパラメータを参照することができます。
<div>
<div>編集画面</div>
<div>{location.state.id}</div>
<div>{location.state.text}</div>
<CustomButton width="100px" onClick={onClick}>
保存
</CustomButton>
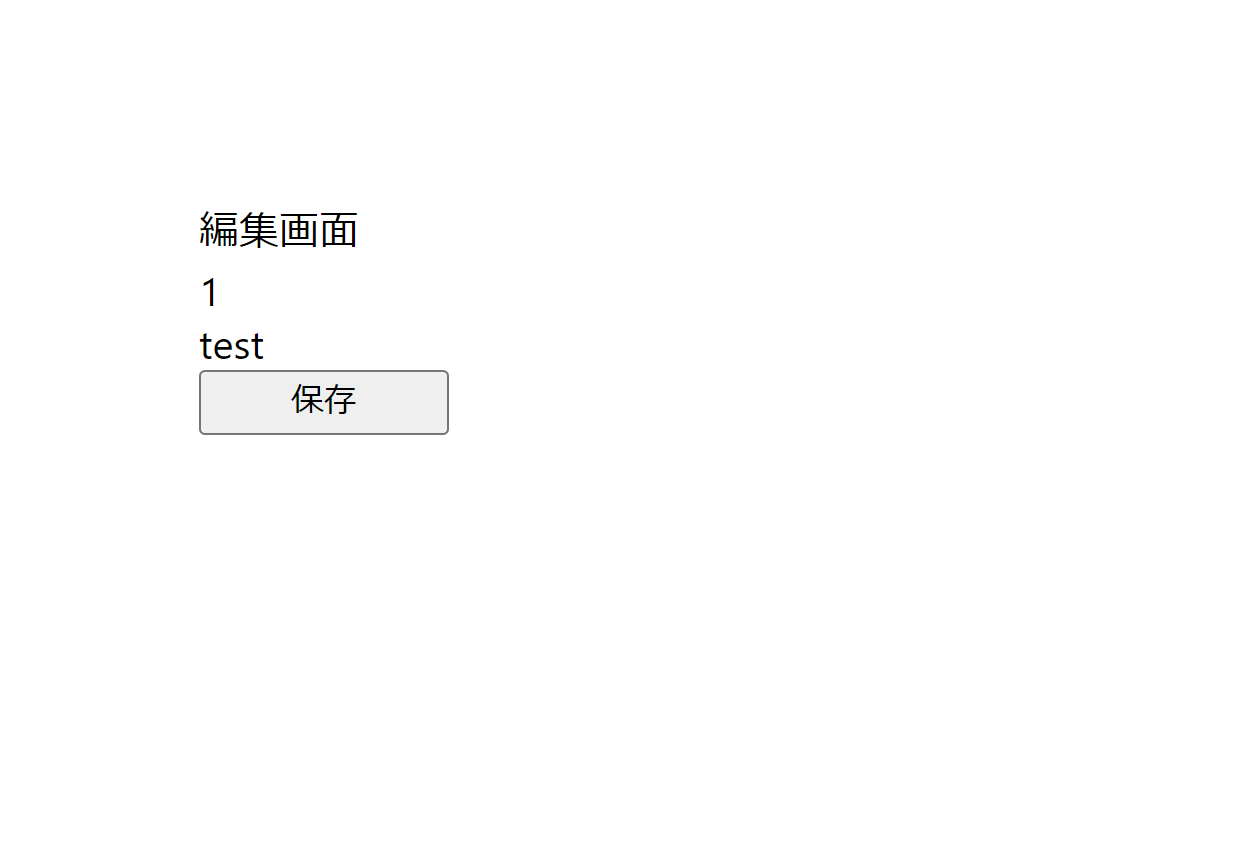
</div>完成形が以下になります。
import React from "react";
import CustomButton from "./CustomButton";
import { useLocation } from "react-router-dom";
const EditPage = () => {
const location = useLocation();
const onClick = () => {
alert("保存しました");
};
return (
<div>
<div>編集画面</div>
<div>{location.state.id}</div>
<div>{location.state.text}</div>
<CustomButton width="100px" onClick={onClick}>
保存
</CustomButton>
</div>
);
};
export default EditPage;

編集画面に遷移できた!
そして、パラメータの1とtestも受け取ることができたぞ!


これでWebサービスの画面遷移はばっちりじゃな!

うん!ばっちり!
後はコンポーネントをどんどん作成すればいいんだよな?

いや、あと少しじゃ。
今回受け取ったデータをコンポーネント内で管理する方法を学んでほしいのじゃ。
最後に
いかがだったでしょうか?画面遷移は行えたでしょうか?
従来のWebサービスに比べてReactはSPAで動作するためパッと画面が切り替わったことを体験できたのではないでしょうか(^^)/
次回は状態管理を行うuseStateについて説明したいと思います。

最後までお読みいただきありがとうございました(^^♪