【React】とっても簡単!!Webサービスの作り方

はい、hebiです。
Reactというフレームワークを使って、簡単にWEBサービスを起動できる記事を作成しました!
20分程度でWebサービスを起動できます!!ぜひ楽しみながらやってみてください。
Reactとは
まず作業を始める前に、Reactについて説明します!
Reactは、Facebook社によって開発されたオープンソースのJavaScriptライブラリです。
オープンソースであるため、誰でも使用し無料で再配布できます。

へ~無料で開発できてリリースもできちゃうんだね!
ちなみにどんなWebサービスがReactで作られているの??

Facebookをはじめ、InstagramやNetflixで使われているのじゃ。
なぜReactが選ばれるのか、以下を見てほしいのじゃ。
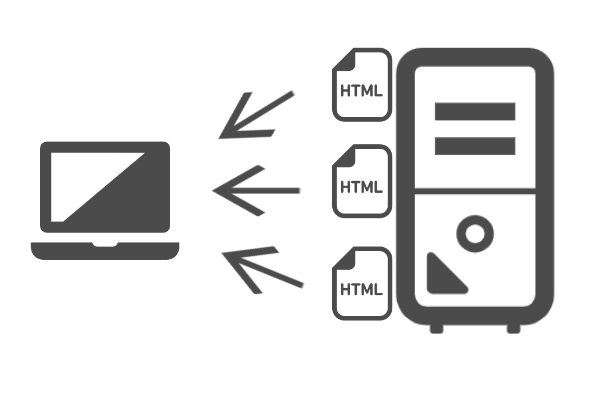
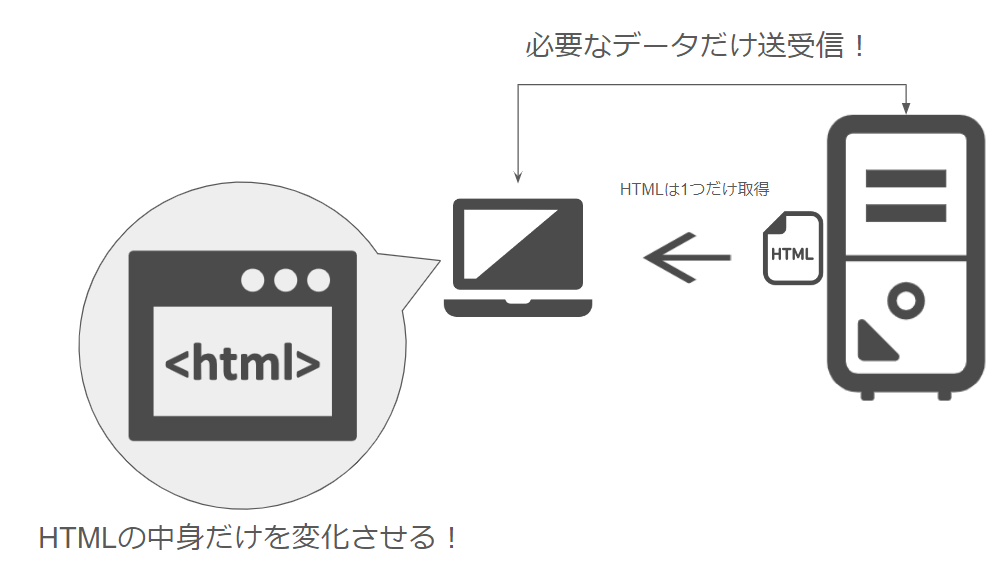
従来のWebサービスでは、各ページごとに異なるHTMLファイルがサーバーから送信されることが一般的でした。

画面遷移する度に該当するページのHTMLを丸ごとダウンロードして表示する。
ダウンロードのコストが高くスピードが遅い。
しかし、Reactの場合は、1つのHTMLファイルの中で、ページの内容が動的に変化します。

HTMLは1つだけ取得し、必要なデータだけを送受信し、HTMLの中身を動的に変更させていく!必要最低限のデータのやり取りだけなので処理速度が速い!

なるほど、Reactだと処理速度が速いんだね!!

従来のWebサービスと比べてみると、なぜReactが人気なのかが分かるじゃろ。
開発ツールのインストール
Reactについて理解できたところで、Reactで開発するための開発ツールをインストールしていきましょう!
Node.jsのインストール
Reactで開発を行うためにはNode.jsをインストールする必要があります。
インストール方法を以下にまとめましたので参照してください

Visual Studio Codeのインストール
ReactではJavaScriptまたはTypeScriptでプログラミングを行います。
プログラミングを行うためにMicrosoft社が提供しているVisual Studio Codeをインストールします。インストール方法を以下にまとめましたので参照してください

お疲れ様でした!以上で開発環境の作成完了です!
続いて、お待ちかねのWebサービスを作成していきましょう!
Webサービスの作成
テンプレートが準備されており、以下の手順で簡単にWebサービスが作成できます。



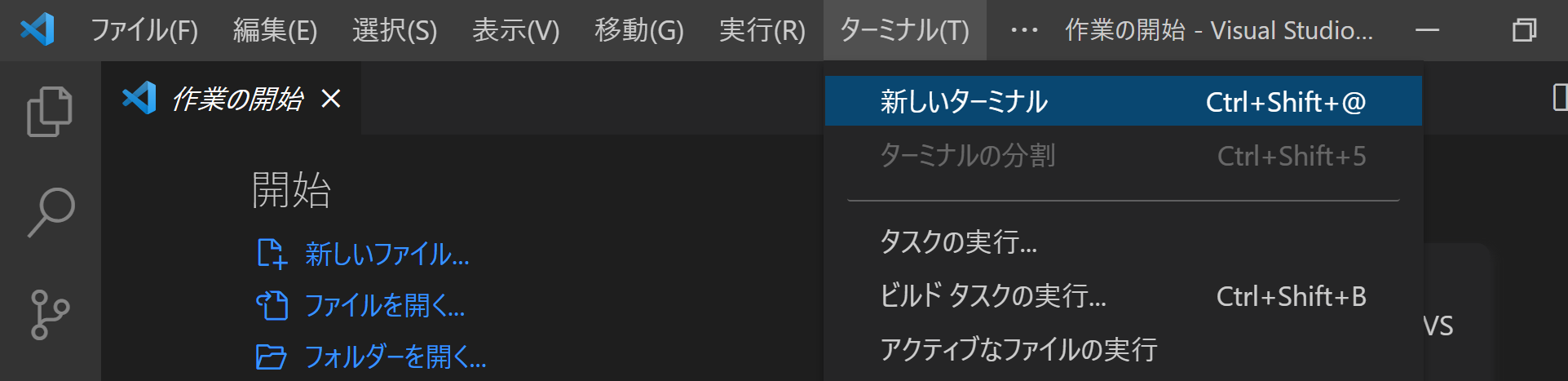
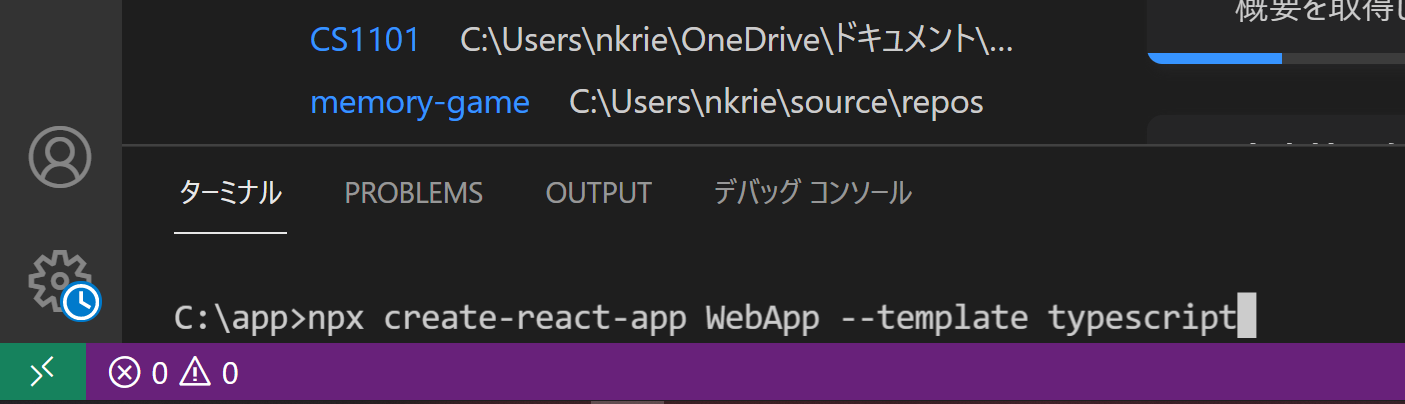
ターミナルに以下を入力して実行することでテンプレートをダウンロードします。
npx create-react-app testapp --template typescript
処理が完了したらWebサービスの作成完了です!

え、コマンド実行しただけで完了??簡単すぎる。。

せやろ。Webサービスも簡単に実行できますぜ。

あんた、キャラ定まってないでしょ。
Webサービスの実行
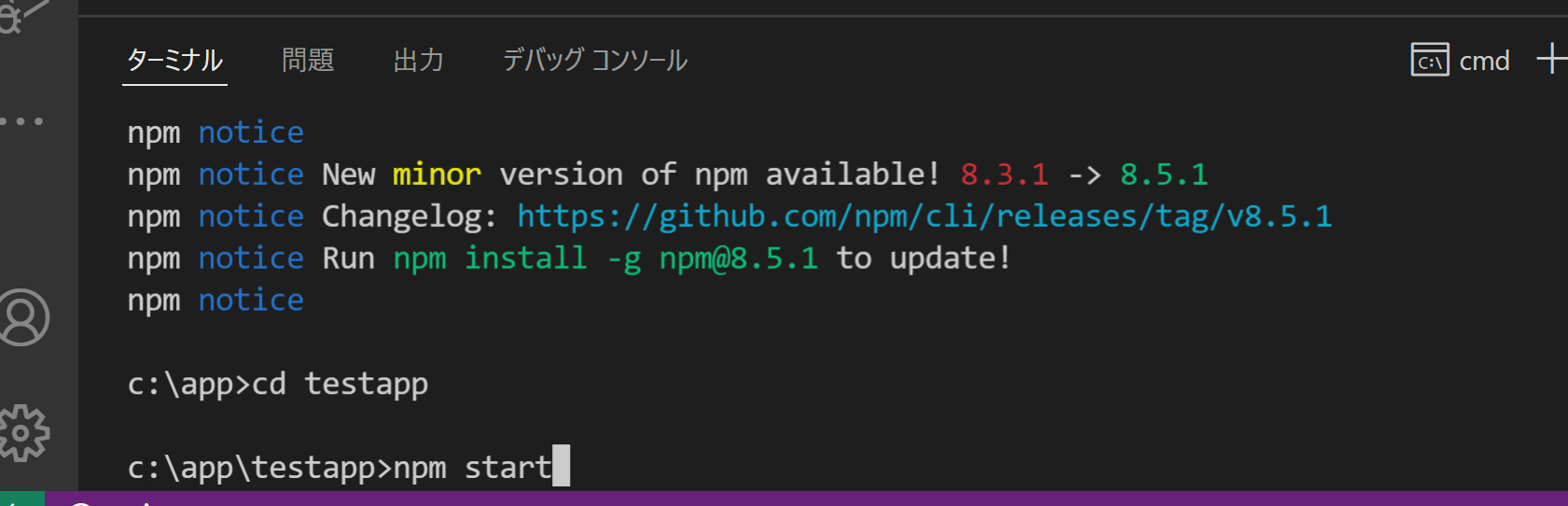
カレントディレクトリを「C:\app\testapp」にして、「npm start」を実行すると作成したWebサービスが実行されます。

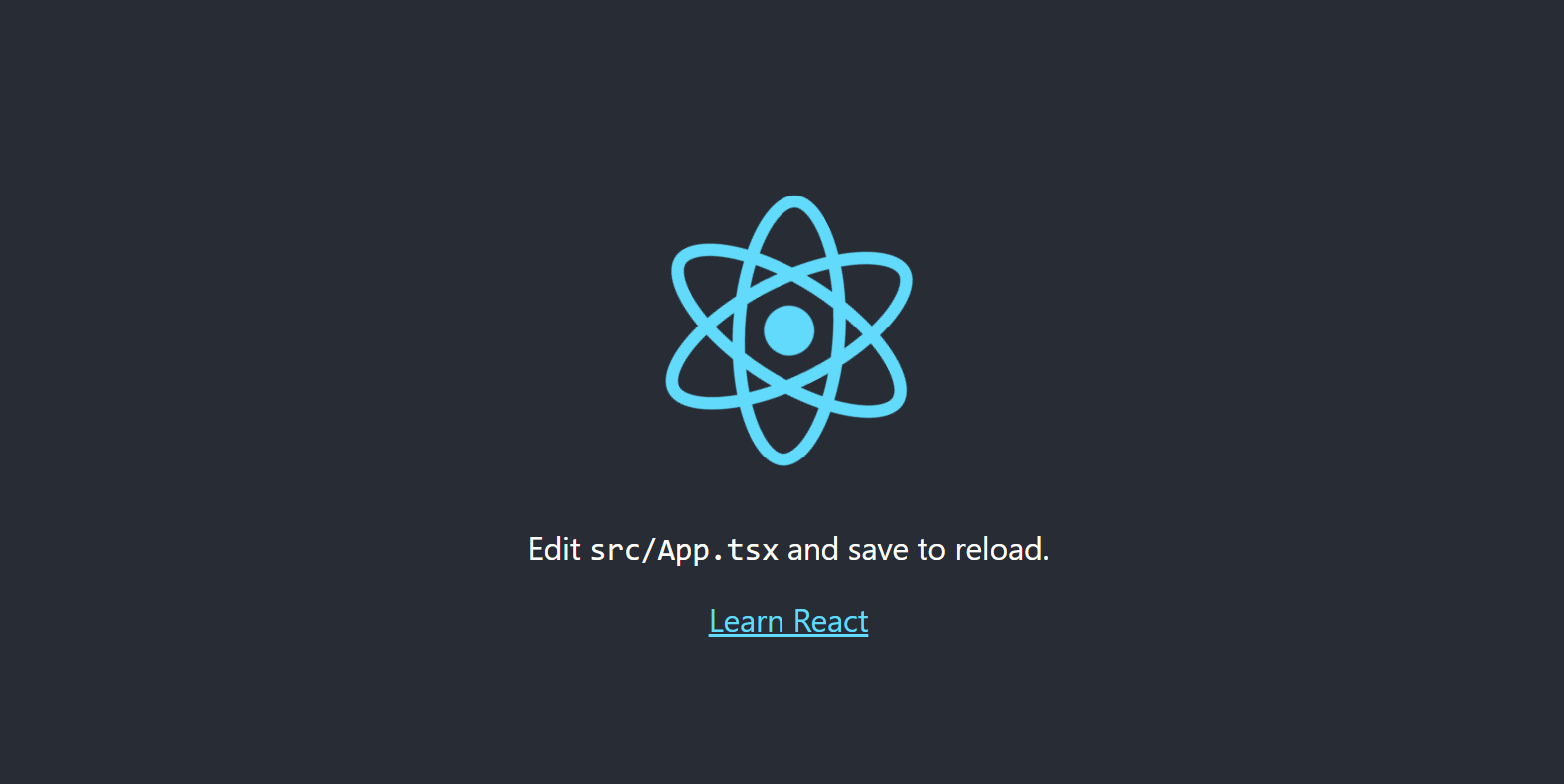
以下の画面が起動すると成功です!!簡単にWebサービスが作成できました!


実行も簡単だ

npm startを実行すると自分のPC(ローカルPC)でWebサービスが起動している状態になるのじゃ。つまり、http://localhostまたはhttp://127.0.0.1でアクセスすることができるのじゃ。
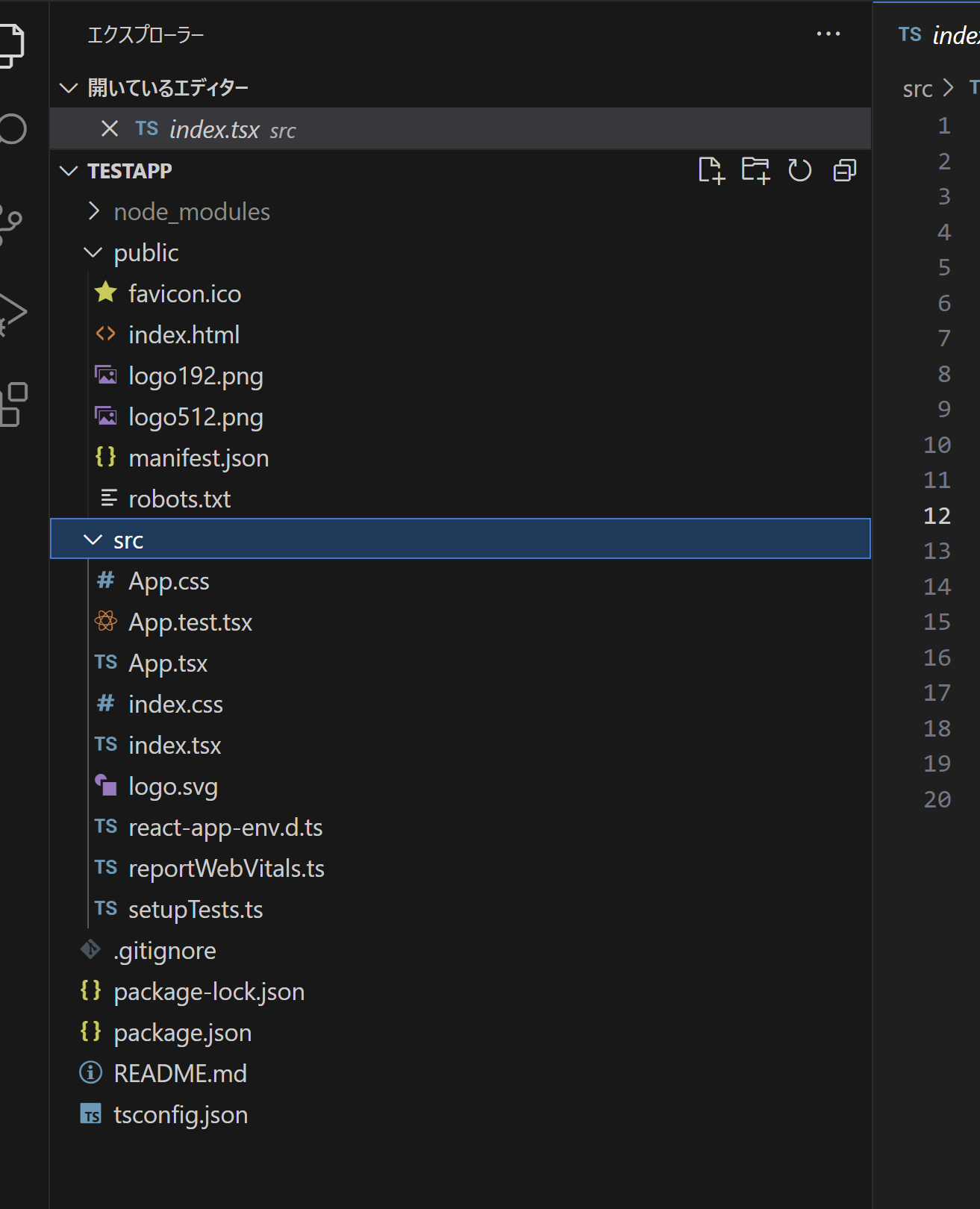
フォルダ構成
フォルダ構成は以下となります。基本的にはsrcフォルダ内を開発していきます。

ソースコードの説明
index.html
Reactが唯一利用するHTMLがこのindex.htmlです。
npm startを実行するとindex.htmlが表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
index.tsx
npm startを実行して最初に実行されるソースコードがindex.tsxです。
.tsx拡張子はTypeScriptとHTML(JSX)を併用するReactのコンポーネントを記述するためのファイル拡張子です。ではindex.tsxを見てみましょう。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();- ReactDOM.createRoot関数の引数にindex.html内にあるdivタグ(id=root)要素を指定し、戻り値をroot変数に受け取ってます。
- root.render関数にてAppコンポーネントを指定することでindex.htmlのdivタグにレンダリングされます。
App.tsx
npm startを実行して立ち上がったブラウザ内に表示されているReactのロゴ部分がApp.tsxです。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
まとめ

npm startを実行するとindex.tsxが実行され、App.tsxがindex.htmlに表示される。ということが分かったよ!!ただ、急にコンポーネント?という単語が出てきたけどなんなん(# ゚Д゚)

慌てるでない。次はコンポーネントについて説明するから楽しみに待っているのじゃ!
最後に
いかがでしたでしょうか?
簡単にWebサービスを作成できたのではないでしょうか!!
Reactの開発ではコンポーネントという部品の作成を行っていきます。
次はさっそくコンポーネントを作成してみましょう!!

順を追って記事にしていきたいと思いますので、未経験の方、Reactを始めてみたい方は読み続けていただけたらと思います。
最後までお読みいただきありがとうございました(^^♪